修图匠“ PhotoShop制作金属网格文字效果的教程(图)”Photoshop图文教程内容:
效果

新建文件,打上需要的文字

调节字母之间的距离空间

栅格化字体:图层-栅格化-字体,然后点选字体,新建一个层

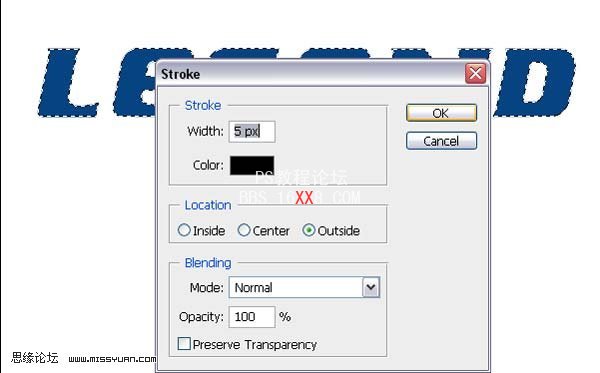
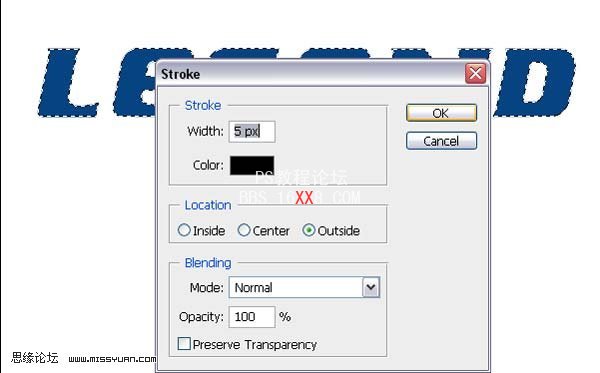
给字体添加边框:点击编辑-描边,选择参数如下图所示

描边后,给字体添加样式:点击图层样式-渐变叠加,具体参数设置如下图:
混合模式:正常
不透明度:100%
样式:线性
角度:90度

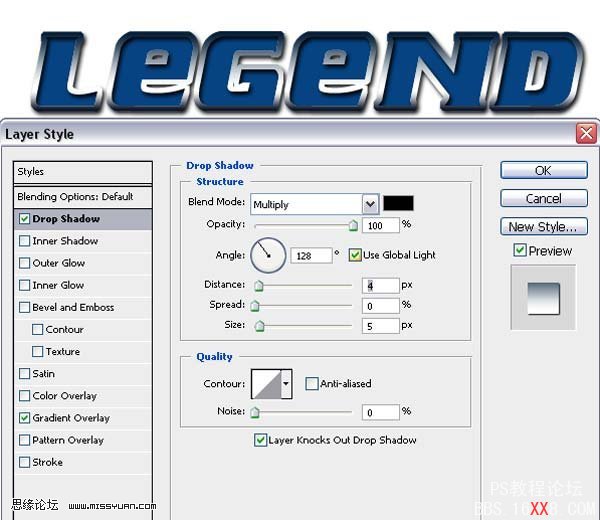
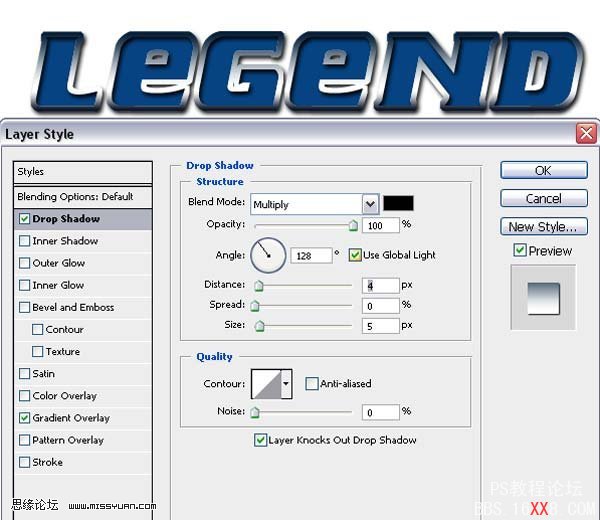
添加投影。点击图层样式-投影,具体参数设置如下图:
混合模式:正片叠底
不透明度:100%
角度:120度
距离:4像素
扩展:0%
大小:5像素

回到第一个字体层,选择图层样式-渐变叠加,具体参数设置如下图:
混合模式:正常
不透明度:100%
样式:线性
角度:90度
缩放:100%

看看字体现在的样子

复制第一层字体,并删除所有样式效果

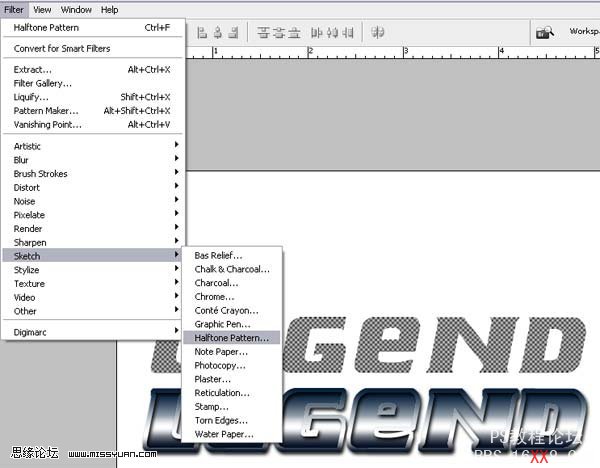
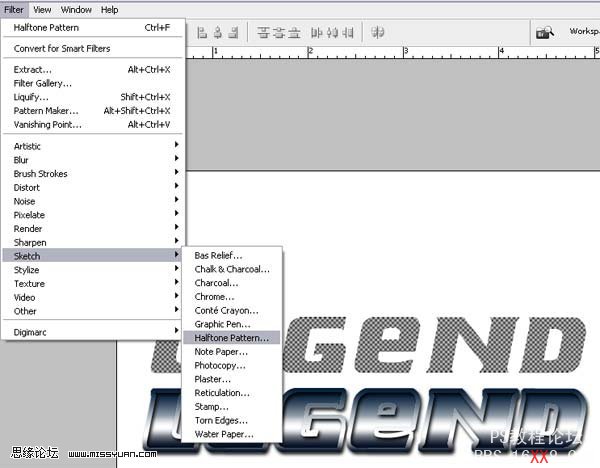
点击滤镜-素描-半调图案

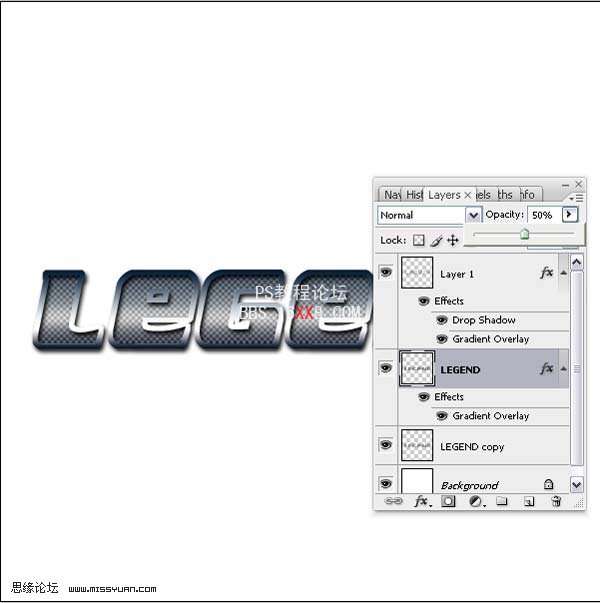
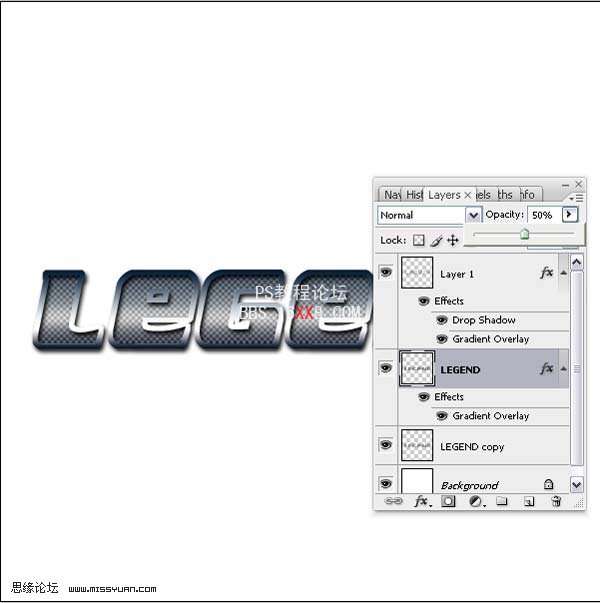
把第一层字体移至两个复制层中间
并将不透明度调到50%,参见下图:

选择背景图层,选择图层样式-渐变叠加,具体参数设置如下图:
混合样式:正常
不透明度:100%
样式:线性
角度:90度
缩放:106%

新建一个层,用圆角矩形工具画一个竖条形图案,填充颜色,如下图所示:

复制多个新图层,然后排列好,合并图层,得到下图所示图案

点击编辑-变换-扭曲,调整图案形状,如下图所示:

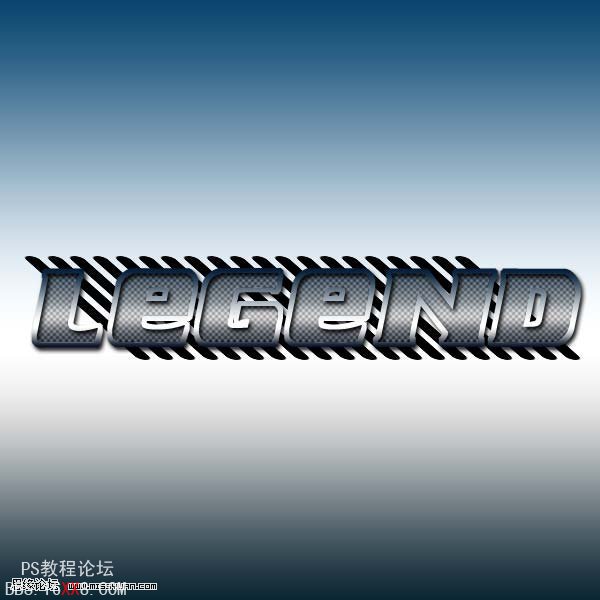
将图案层移至中部,并放在所有字体层的下面,如下图所示:

Put Fill at 0%.
将填充值调到0%,参见下图:

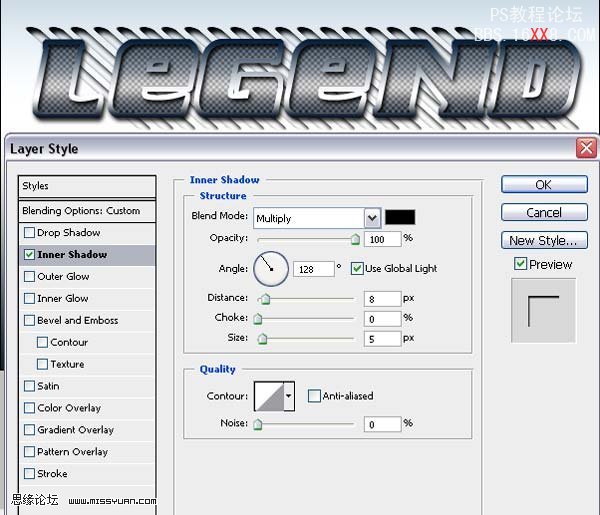
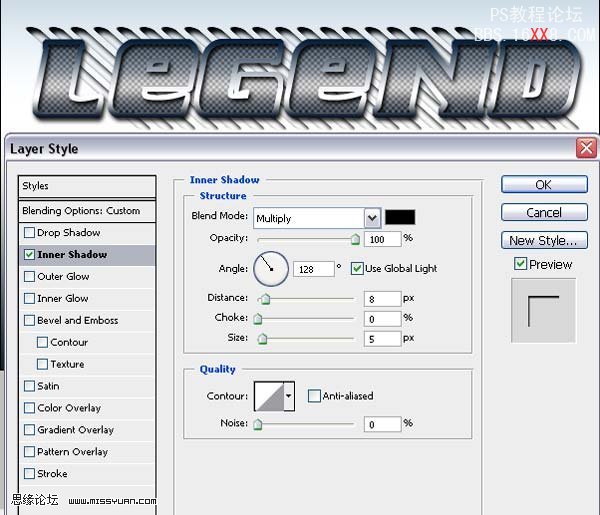
选择图层样式-内阴影
混合模式:正片叠底
角度:120度
距离:8像素
阻塞:0%
大小:5像素
参见下图:

你制作了一个漂亮的金属感标志

效果

新建文件,打上需要的文字

调节字母之间的距离空间

栅格化字体:图层-栅格化-字体,然后点选字体,新建一个层

给字体添加边框:点击编辑-描边,选择参数如下图所示

描边后,给字体添加样式:点击图层样式-渐变叠加,具体参数设置如下图:
混合模式:正常
不透明度:100%
样式:线性
角度:90度

添加投影。点击图层样式-投影,具体参数设置如下图:
混合模式:正片叠底
不透明度:100%
角度:120度
距离:4像素
扩展:0%
大小:5像素

回到第一个字体层,选择图层样式-渐变叠加,具体参数设置如下图:
混合模式:正常
不透明度:100%
样式:线性
角度:90度
缩放:100%

看看字体现在的样子

复制第一层字体,并删除所有样式效果

点击滤镜-素描-半调图案

把第一层字体移至两个复制层中间
并将不透明度调到50%,参见下图:

选择背景图层,选择图层样式-渐变叠加,具体参数设置如下图:
混合样式:正常
不透明度:100%
样式:线性
角度:90度
缩放:106%

新建一个层,用圆角矩形工具画一个竖条形图案,填充颜色,如下图所示:

复制多个新图层,然后排列好,合并图层,得到下图所示图案

点击编辑-变换-扭曲,调整图案形状,如下图所示:

将图案层移至中部,并放在所有字体层的下面,如下图所示:

Put Fill at 0%.
将填充值调到0%,参见下图:

选择图层样式-内阴影
混合模式:正片叠底
角度:120度
距离:8像素
阻塞:0%
大小:5像素
参见下图:

你制作了一个漂亮的金属感标志

