修图匠“ps鼠绘心形图案(组图)”Photoshop图文教程内容:
制作心形之前需要自己找一个水晶心形实物图参考一下,重点了解它的受光情况。然后慢慢动手刻画心形暗部,高光及一些细节,做出自己喜欢的效果。
最终效果

1、新建一个800* 600像素的文件,背景填充淡蓝色:#E2ECF4,如下图。

<图1>
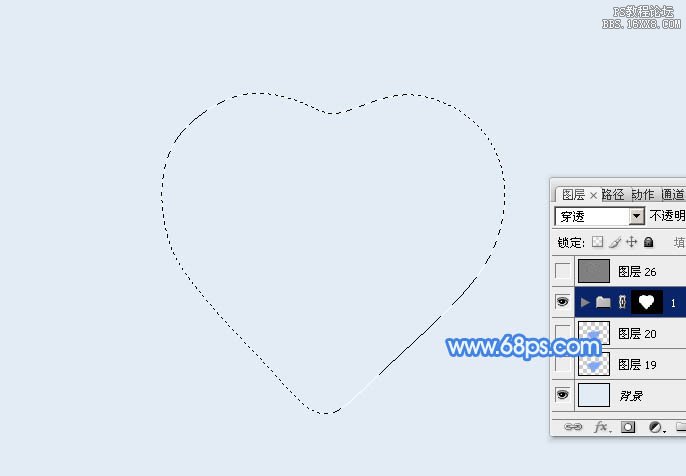
2、新建一个组,用钢笔勾出心形的轮廓,转为选区后给组添加图层蒙版,如下图。

<图2>
3、在组里新建一个图层,填充淡蓝色:#A2C4FA作为底色。

<图3>
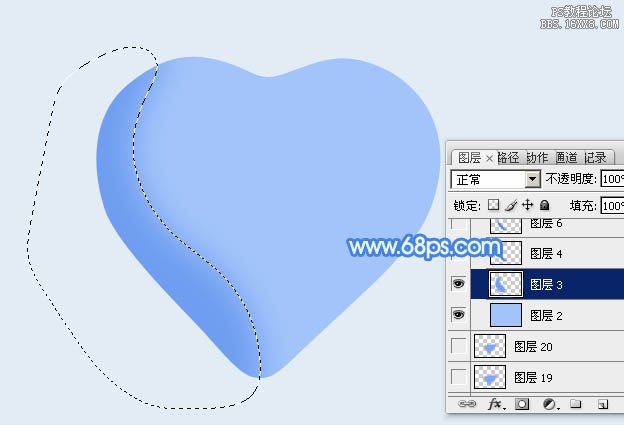
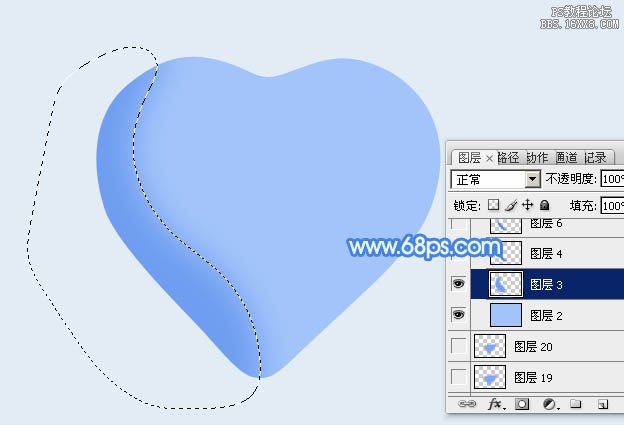
4、新建一个图层,用钢笔勾出心形左侧边缘的暗部选区,羽化15个像素后填充蓝色:#6F9EF0。

<图4>
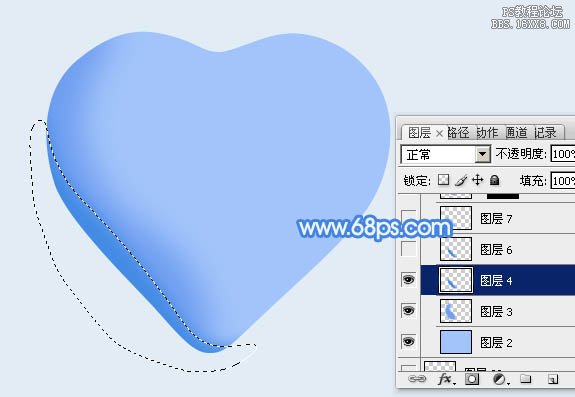
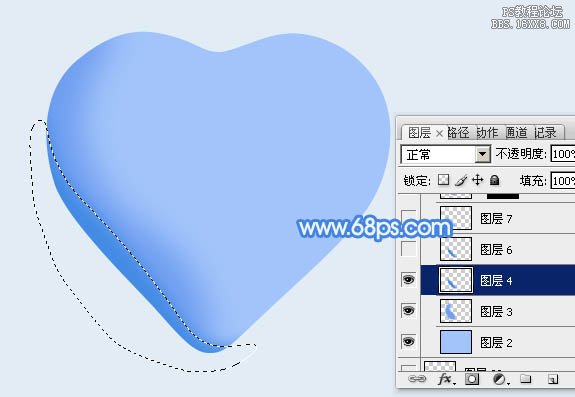
5、新建一个图层,用钢笔勾出左侧边缘稍小的暗部选区,羽化8个像素后填充稍暗的蓝色:#438BE5。

<图5>
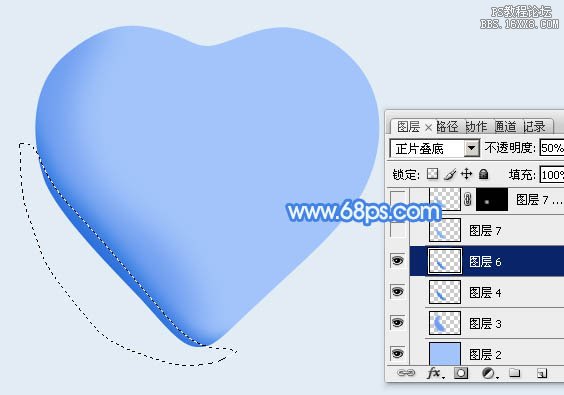
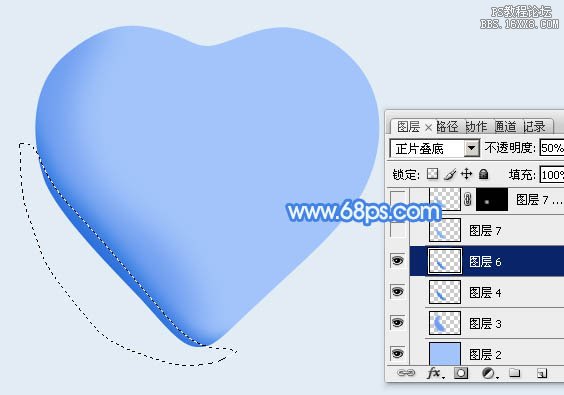
6、新建一个图层,用钢笔勾出贴近边缘的暗部选区,羽化5个像素后填充同上的蓝色,混合模式改为“正片叠底”,不透明度改为:50%,效果如下图。

<图6>
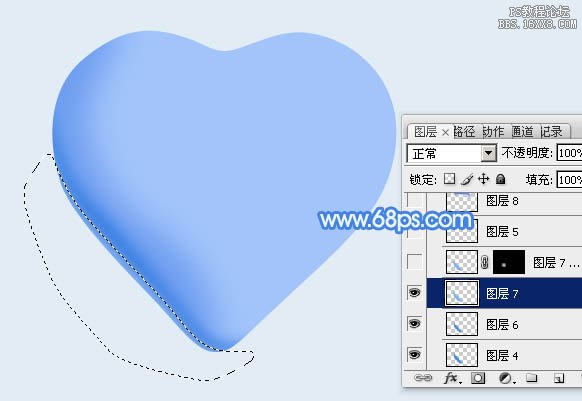
7、新建一个图层,用钢笔勾出左侧边缘的高光选区,羽化5个像素后填充蓝色:#83B2F2,中间部分可用减淡工具稍微涂亮一点,效果如下图。

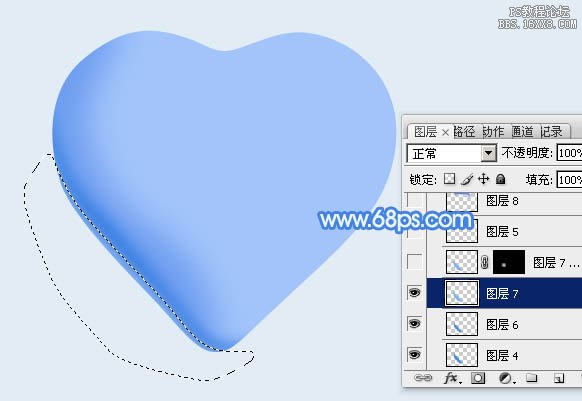
<图7>
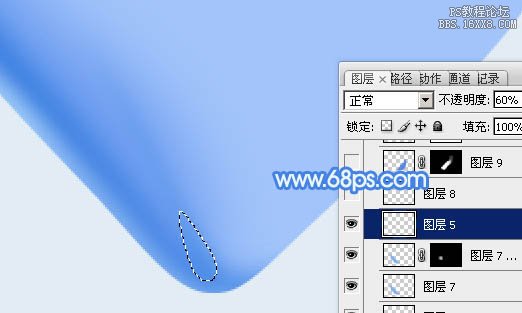
8、新建一个图层,用钢笔勾出底部中间位置的暗部选区,羽化2个像素后填充蓝色:#448AE5,取消选区后用涂抹工具把边缘的过渡涂出来,不透明度改为:60%,效果如下图。

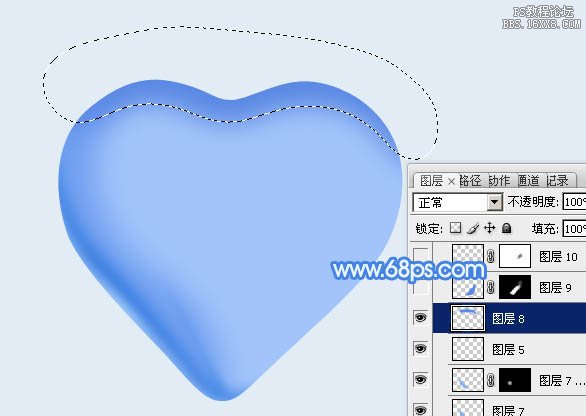
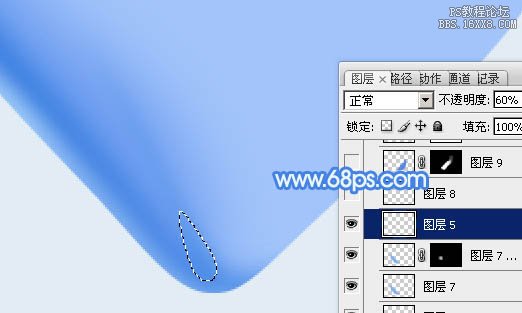
<图8>
9、新建一个图层,用钢笔勾出顶部的暗部选区,羽化10个像素后填充蓝色:#5A87E3,如下图。

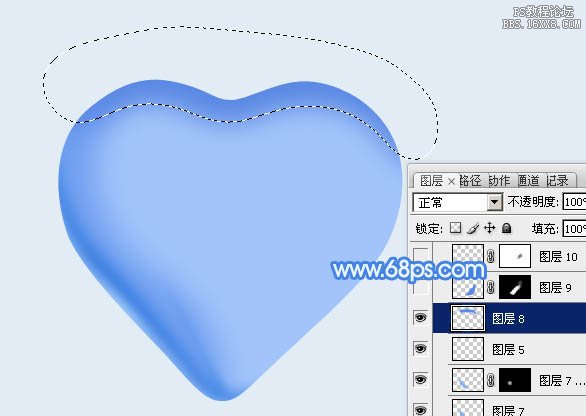
<图9>
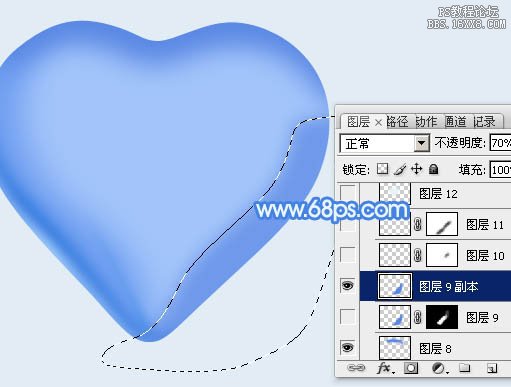
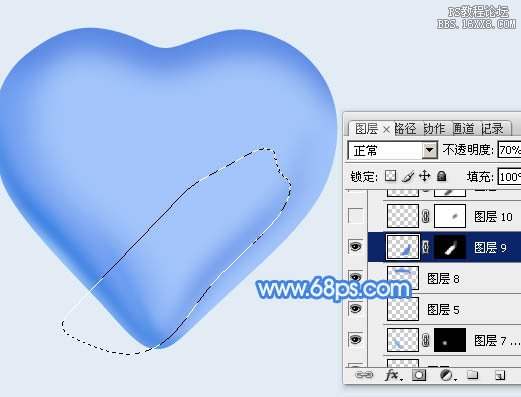
10、新建一个图层,用钢笔勾出右侧暗部选区,羽化10个像素后填充同上的蓝色,不透明度改为:70%,效果如下图。

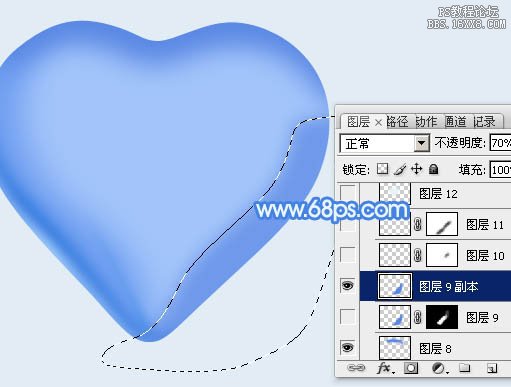
<图10>
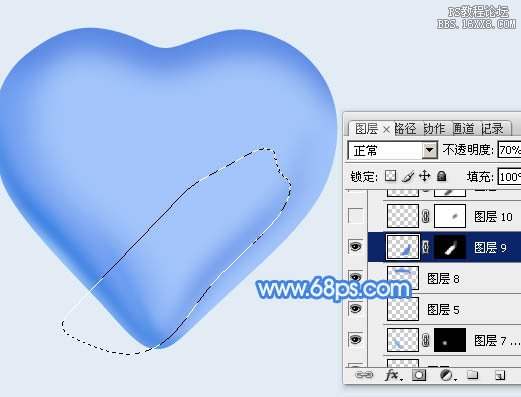
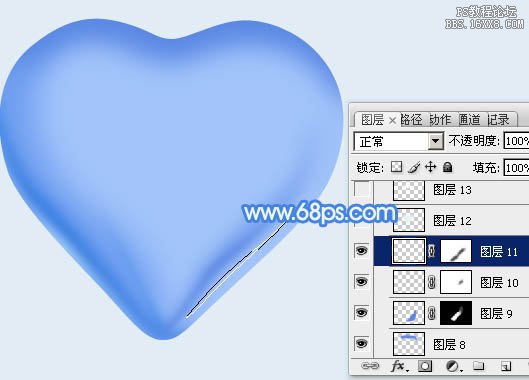
11、用钢笔勾出下图所示的选区,羽化8个像素后给图层添加图层蒙版。

<图11>
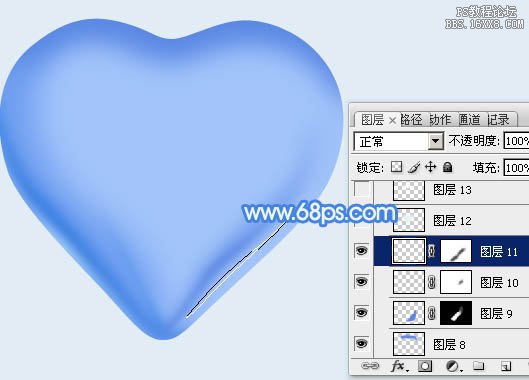
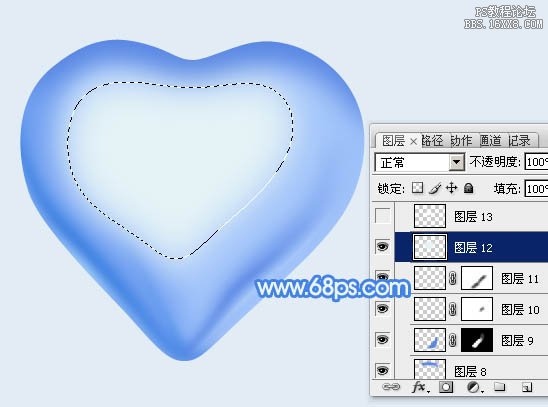
12、新建一个图层,在右侧的暗部选区的中间勾出下图所示的选区,羽化2个像素后填充蓝色:#5B89E3,如下图。

<图12>
13、新建一个图层,用钢笔勾出心形右侧边缘的高光选区,羽化2个像素后填充淡蓝色:#DCEEF8,取消选区后添加图层蒙版,用透明度较低的黑色画笔把两边的过渡擦出来,效果如下图。

<图13>
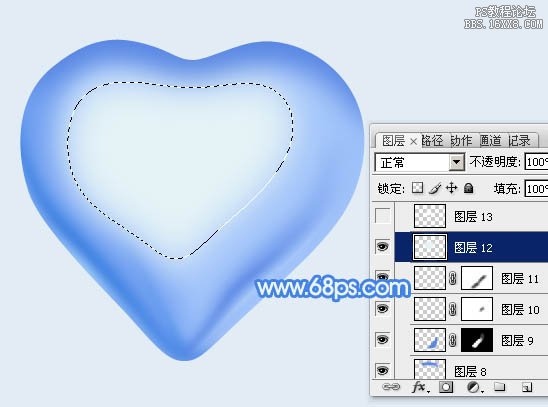
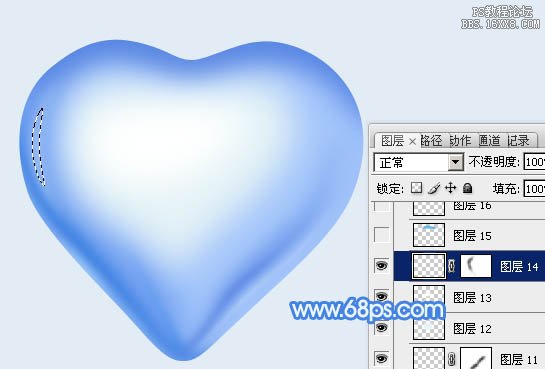
14、新建一个图层,用钢笔勾出心形中间部分的高光选区,羽化25个像素后填充淡青色:#E5F3F6。

<图14>
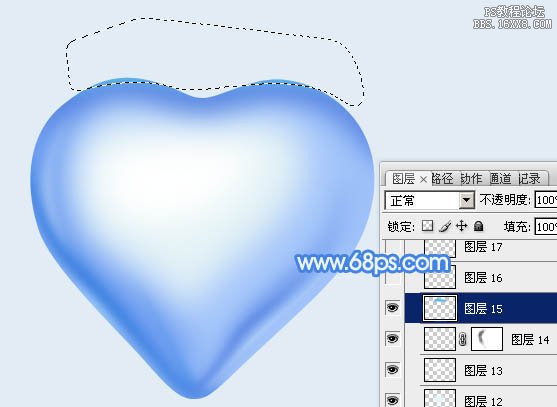
15、新建一个图层,用钢笔勾出下图所示的选区,羽化20个像素后填充白色。

<图15>
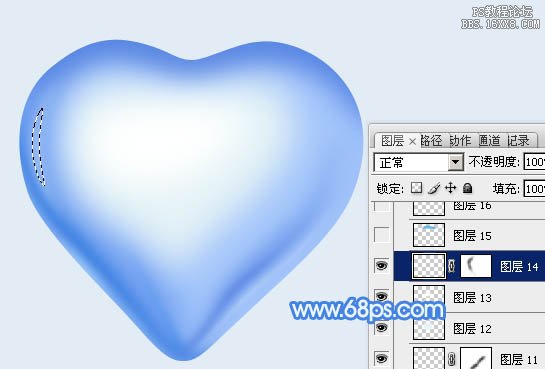
16、新建一个图层,用钢笔勾出左侧中间边缘部分的高光选区,羽化2个像素后填充淡蓝色,取消选区后用蒙版控制好边缘过渡。

<图16>
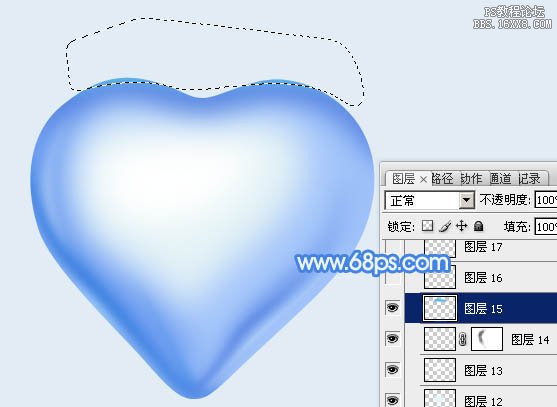
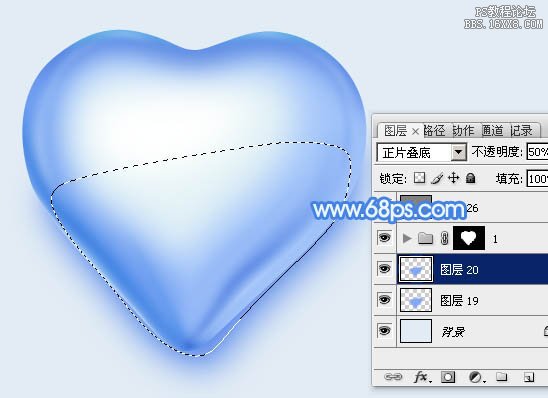
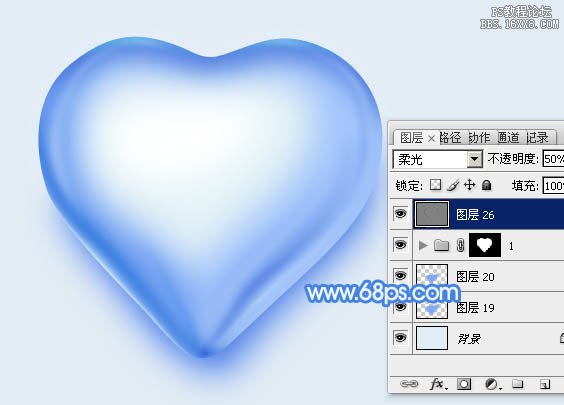
17、新建图层,同上的方法在顶部、中间及底部等增加一些高光及暗部,过程如图17- 21。

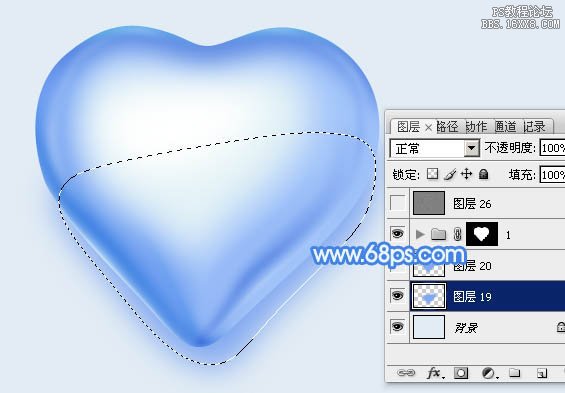
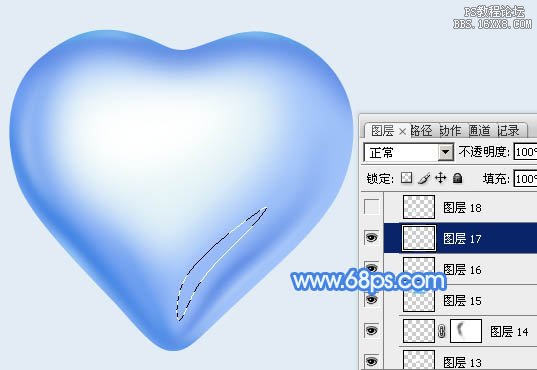
<图17>

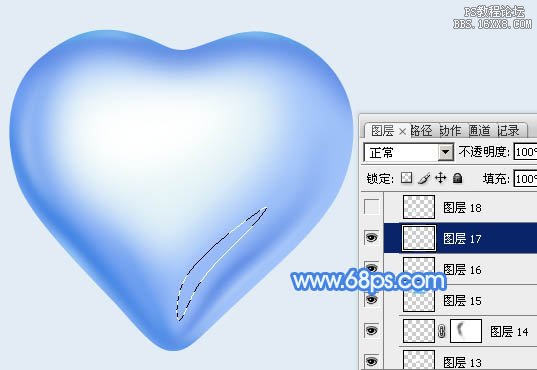
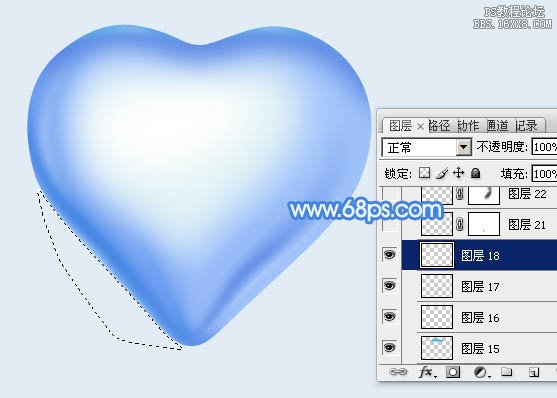
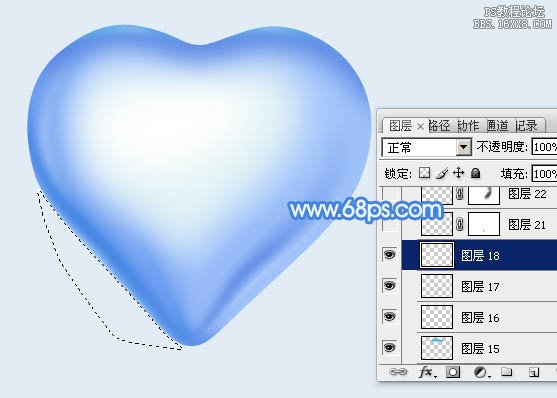
<图18>

<图19>

<图20>

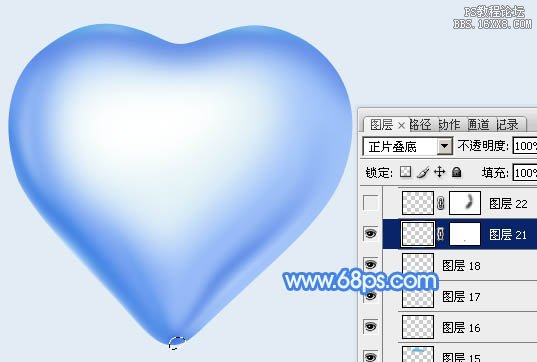
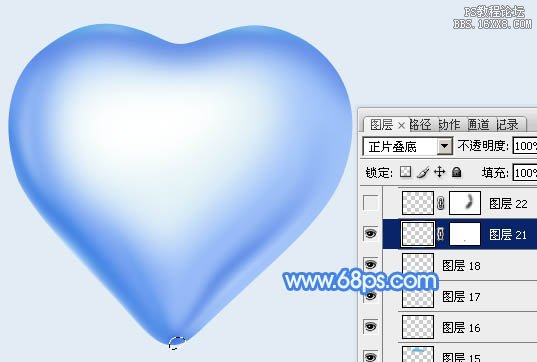
<图21>
18、在背景图层上面新建一个图层,用钢笔勾出投影部分的选区,羽化20个像素后填充蓝色:#81A8F0,如下图。

<图22>
19、新建一个图层,用钢笔勾出一个稍小的选区,羽化10个像素后填充同上的蓝色,混合模式改为“正片叠底”,不透明度改为:50%,效果如下图。

<图23>
20、在图层的最上面新建一个图层,盖印图层。把整体锐化一下,效果如下图。

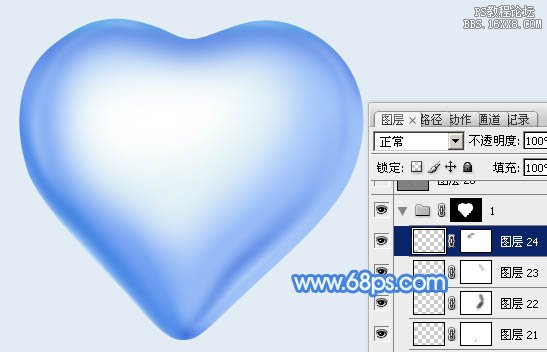
<图24>
最后可以用滤镜增加一些纹理,完成最终效果。

制作心形之前需要自己找一个水晶心形实物图参考一下,重点了解它的受光情况。然后慢慢动手刻画心形暗部,高光及一些细节,做出自己喜欢的效果。
最终效果

1、新建一个800* 600像素的文件,背景填充淡蓝色:#E2ECF4,如下图。

<图1>
2、新建一个组,用钢笔勾出心形的轮廓,转为选区后给组添加图层蒙版,如下图。

<图2>
3、在组里新建一个图层,填充淡蓝色:#A2C4FA作为底色。

<图3>
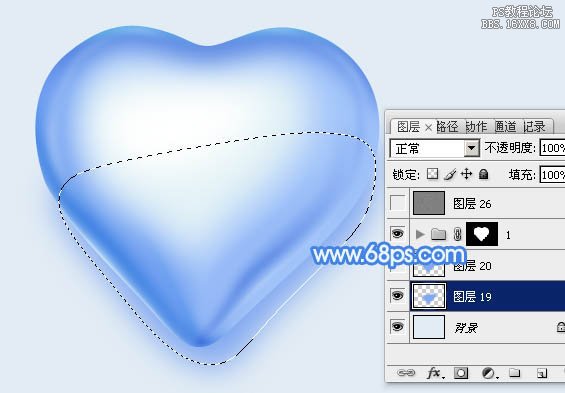
4、新建一个图层,用钢笔勾出心形左侧边缘的暗部选区,羽化15个像素后填充蓝色:#6F9EF0。

<图4>
5、新建一个图层,用钢笔勾出左侧边缘稍小的暗部选区,羽化8个像素后填充稍暗的蓝色:#438BE5。

<图5>
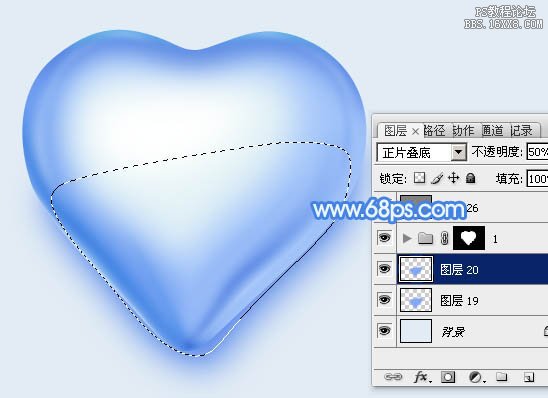
6、新建一个图层,用钢笔勾出贴近边缘的暗部选区,羽化5个像素后填充同上的蓝色,混合模式改为“正片叠底”,不透明度改为:50%,效果如下图。

<图6>
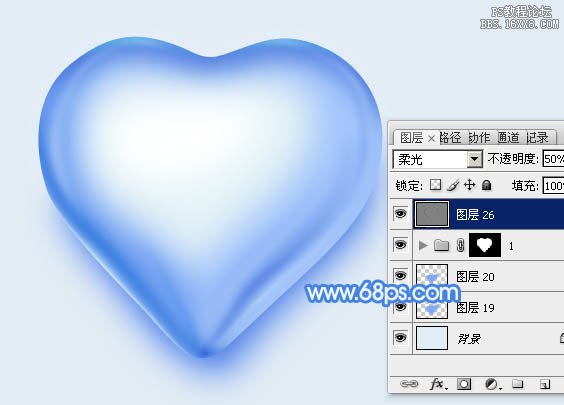
7、新建一个图层,用钢笔勾出左侧边缘的高光选区,羽化5个像素后填充蓝色:#83B2F2,中间部分可用减淡工具稍微涂亮一点,效果如下图。

<图7>
8、新建一个图层,用钢笔勾出底部中间位置的暗部选区,羽化2个像素后填充蓝色:#448AE5,取消选区后用涂抹工具把边缘的过渡涂出来,不透明度改为:60%,效果如下图。

<图8>
9、新建一个图层,用钢笔勾出顶部的暗部选区,羽化10个像素后填充蓝色:#5A87E3,如下图。

<图9>
10、新建一个图层,用钢笔勾出右侧暗部选区,羽化10个像素后填充同上的蓝色,不透明度改为:70%,效果如下图。

<图10>
11、用钢笔勾出下图所示的选区,羽化8个像素后给图层添加图层蒙版。

<图11>
12、新建一个图层,在右侧的暗部选区的中间勾出下图所示的选区,羽化2个像素后填充蓝色:#5B89E3,如下图。

<图12>
13、新建一个图层,用钢笔勾出心形右侧边缘的高光选区,羽化2个像素后填充淡蓝色:#DCEEF8,取消选区后添加图层蒙版,用透明度较低的黑色画笔把两边的过渡擦出来,效果如下图。

<图13>
14、新建一个图层,用钢笔勾出心形中间部分的高光选区,羽化25个像素后填充淡青色:#E5F3F6。

<图14>
15、新建一个图层,用钢笔勾出下图所示的选区,羽化20个像素后填充白色。

<图15>
16、新建一个图层,用钢笔勾出左侧中间边缘部分的高光选区,羽化2个像素后填充淡蓝色,取消选区后用蒙版控制好边缘过渡。

<图16>
17、新建图层,同上的方法在顶部、中间及底部等增加一些高光及暗部,过程如图17- 21。

<图17>

<图18>

<图19>

<图20>

<图21>
18、在背景图层上面新建一个图层,用钢笔勾出投影部分的选区,羽化20个像素后填充蓝色:#81A8F0,如下图。

<图22>
19、新建一个图层,用钢笔勾出一个稍小的选区,羽化10个像素后填充同上的蓝色,混合模式改为“正片叠底”,不透明度改为:50%,效果如下图。

<图23>
20、在图层的最上面新建一个图层,盖印图层。把整体锐化一下,效果如下图。

<图24>
最后可以用滤镜增加一些纹理,完成最终效果。

