修图匠“ Photoshop制作一个搞笑的头像表情【图】”Photoshop图文教程内容:
头像表情一直追求的是夸张和搞笑。有时候还要加上一点“酷”。下面头像虽然不是很搞笑但是酷气十足。制作起来也比较简单。都是一些简单的图形加上渐变和高光,再组合起来就可以了。
最终效果

1、新建一个450 * 450像素的文件,背景填充白色,新建一个图层,选择椭圆选框工具,按住Shift 键拉出图1所示的正圆选区。

<图1>
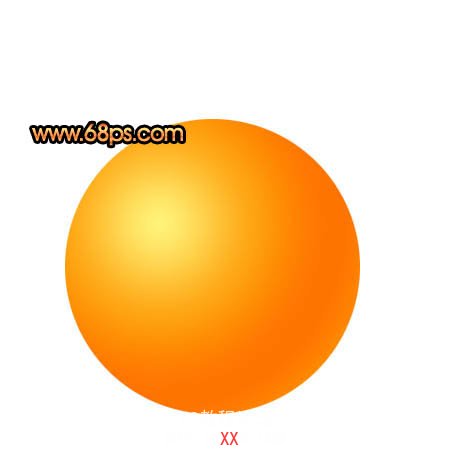
2、选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变,拉好渐变后保持选区不要取消。

<图2>

<图3>
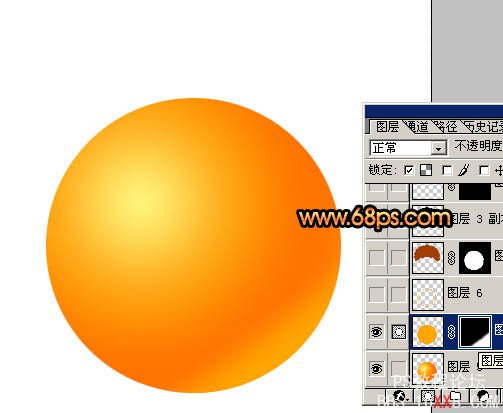
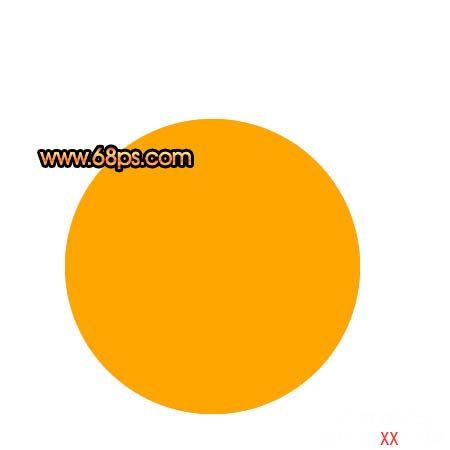
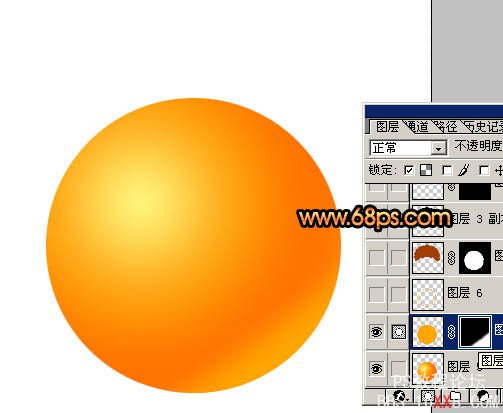
3、新建一个图层,填充颜色:#FFA600,按Ctrl + D 取消选区如图4,加上图层蒙版,用黑白线性渐变拉出透明效果,如图5。

<图4>

<图5>
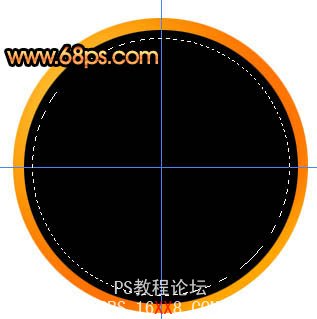
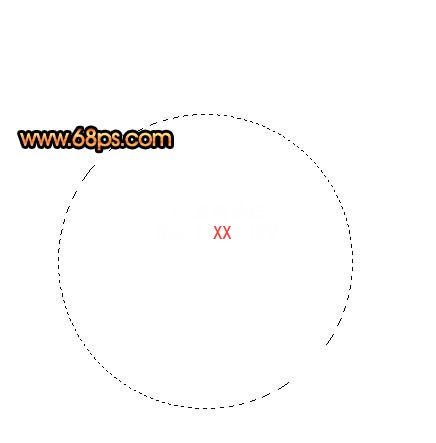
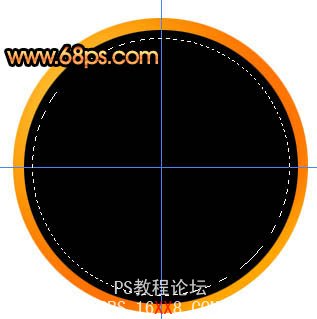
4、按Ctrl + R 调出标志,然后拉两条相交的参照线,以交点为中心拉出图6所示的正圆选区,新建一个图层填充黑色,然后再拉一个较小的正圆如图7,按Delete删除。

<图6>

<图7>
5、取消选区后锁定图层,选择渐变工具,颜色设置如图8,拉出图9所示的线性渐变色。

<图8>

<图9>
6、在背景图层上面新建一个图层,用钢笔勾出图10所示的选区,填充黑色。

<图10>
7、把当前图层复制一层,按Ctrl + Shift + ] 置顶,用钢笔勾出图11所示的选区,按Ctrl + Shift + I 反选,按Delete删除。

<图11>
8、把当前图层复制一层,然后向下移一个图层,再适当移下一点,把图层不透明度改为:20%左右,制作头发的阴影部分,效果如下图。

<图12>
9、在图层的最上面新建一个图层,用钢笔勾出图13所示的选区,填充白色,适当降低图层不透明度,效果如图14。

<图13>

<图14>
10、新建一个图层,用钢笔勾出墨镜部分的选区,填充黑色,效果如下图。

<图15>
11、新建一个图层,用钢笔勾出图16所示的选区,然后把前景颜色设置为白色,用黑色涂出高光部分,效果如图17。

<图16>

<图17>
12、同样的方法制作另一只眼镜的高光,然后再加上投影,效果如下图。

<图18>
13、新建一个图层,用钢笔勾出手的选区,如图19,填充颜色:#D56303,然后把接口处涂上与脸部接近的颜色,效果如图20。

<图19>

<图20>
14、新建一个图层,用钢笔勾出图21所示的选区,用白色画笔涂上高光,效果如下图。

<图21>
15、回到手的图层,锁定图层后,把前景颜色设置为:#F9D447,把手中心涂上高光,效果如下图。

<图22>
16、同样的方法涂出手指的高光。

<图23>
17、新建一个图层,用钢笔勾出中间手指的选区,填充颜色后涂上高光,效果如下图。

<图24>
18、再背景图层上面新建一个图层,适当给头像加点投影,效果如下图。

<图25>
19、最后调整一下细节,完成最终效果。

<图26>
头像表情一直追求的是夸张和搞笑。有时候还要加上一点“酷”。下面头像虽然不是很搞笑但是酷气十足。制作起来也比较简单。都是一些简单的图形加上渐变和高光,再组合起来就可以了。
最终效果

1、新建一个450 * 450像素的文件,背景填充白色,新建一个图层,选择椭圆选框工具,按住Shift 键拉出图1所示的正圆选区。

<图1>
2、选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变,拉好渐变后保持选区不要取消。

<图2>

<图3>
3、新建一个图层,填充颜色:#FFA600,按Ctrl + D 取消选区如图4,加上图层蒙版,用黑白线性渐变拉出透明效果,如图5。

<图4>

<图5>
4、按Ctrl + R 调出标志,然后拉两条相交的参照线,以交点为中心拉出图6所示的正圆选区,新建一个图层填充黑色,然后再拉一个较小的正圆如图7,按Delete删除。

<图6>

<图7>
5、取消选区后锁定图层,选择渐变工具,颜色设置如图8,拉出图9所示的线性渐变色。

<图8>

<图9>
6、在背景图层上面新建一个图层,用钢笔勾出图10所示的选区,填充黑色。

<图10>
7、把当前图层复制一层,按Ctrl + Shift + ] 置顶,用钢笔勾出图11所示的选区,按Ctrl + Shift + I 反选,按Delete删除。

<图11>
8、把当前图层复制一层,然后向下移一个图层,再适当移下一点,把图层不透明度改为:20%左右,制作头发的阴影部分,效果如下图。

<图12>
9、在图层的最上面新建一个图层,用钢笔勾出图13所示的选区,填充白色,适当降低图层不透明度,效果如图14。

<图13>

<图14>
10、新建一个图层,用钢笔勾出墨镜部分的选区,填充黑色,效果如下图。

<图15>
11、新建一个图层,用钢笔勾出图16所示的选区,然后把前景颜色设置为白色,用黑色涂出高光部分,效果如图17。

<图16>

<图17>
12、同样的方法制作另一只眼镜的高光,然后再加上投影,效果如下图。

<图18>
13、新建一个图层,用钢笔勾出手的选区,如图19,填充颜色:#D56303,然后把接口处涂上与脸部接近的颜色,效果如图20。

<图19>

<图20>
14、新建一个图层,用钢笔勾出图21所示的选区,用白色画笔涂上高光,效果如下图。

<图21>
15、回到手的图层,锁定图层后,把前景颜色设置为:#F9D447,把手中心涂上高光,效果如下图。

<图22>
16、同样的方法涂出手指的高光。

<图23>
17、新建一个图层,用钢笔勾出中间手指的选区,填充颜色后涂上高光,效果如下图。

<图24>
18、再背景图层上面新建一个图层,适当给头像加点投影,效果如下图。

<图25>
19、最后调整一下细节,完成最终效果。

<图26>
