修图匠“[IR动图教程] Ps制作霓虹字闪烁动画..。(组图)”Photoshop图文教程内容:
本教程主要是介绍使用Photoshop和他自带的Imageready,来制作简单的GIF动画效果图,制作的时候先在Photoshop中把需要显示的效果分层做后效果图,然后在IR里面设置下动画就出来了。
最终效果

photoshop
1、新建一个宽500像素,高350像素的文件,将背景填充为黑色。

photoshop
<图1>
2、选择文字工具,打上自己喜欢的文字,设置一个喜欢的字体和合适的大小,颜色不限。 效果如图3

photoshop
<图2>

photoshop
<图3>
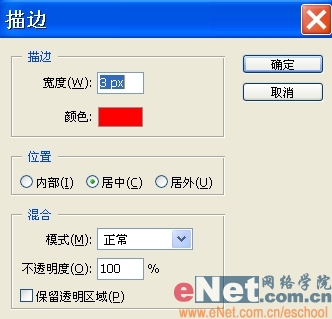
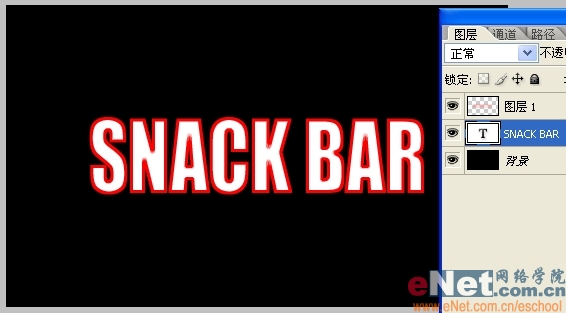
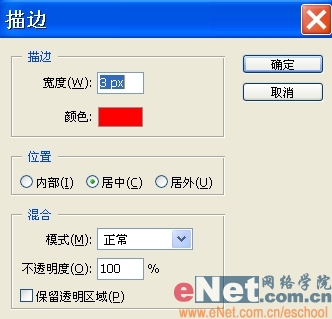
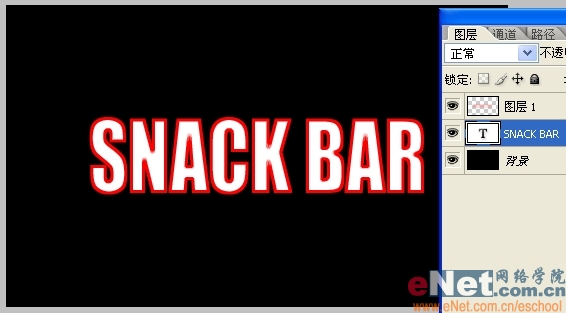
3、按住Ctrl键在图层面板单击文字图层载入其选区,新建一个图层,执行编辑/描边,颜色为红色。

photoshop
<图4>
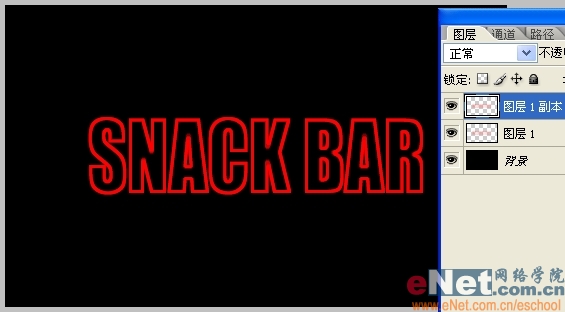
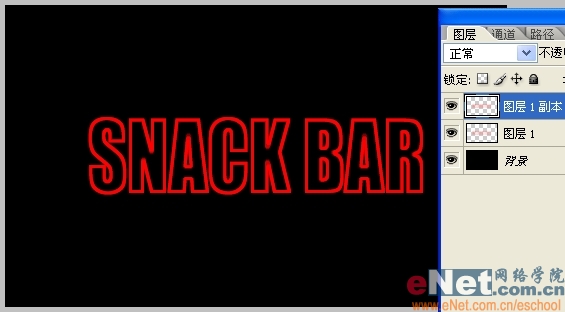
4、删除文字图层,Ctrl J复制图层1得到图层1副本。

photoshop
<图5>
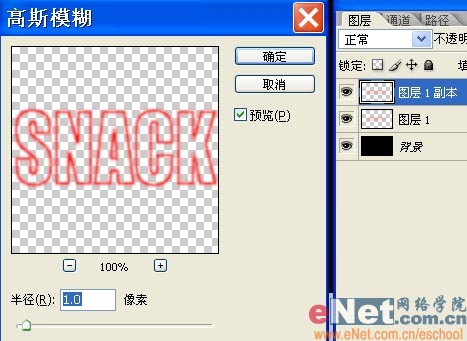
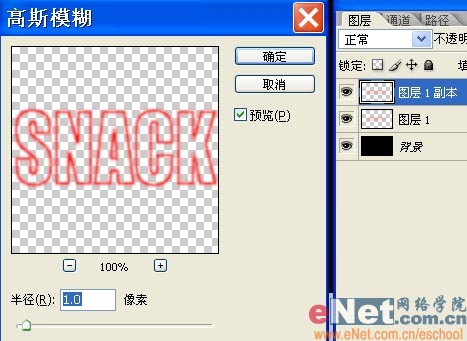
5、选择图层1副本,执行滤镜/模糊/高斯模糊1个像素左右。

photoshop
<图6>
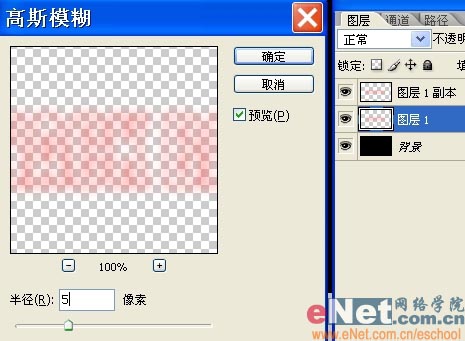
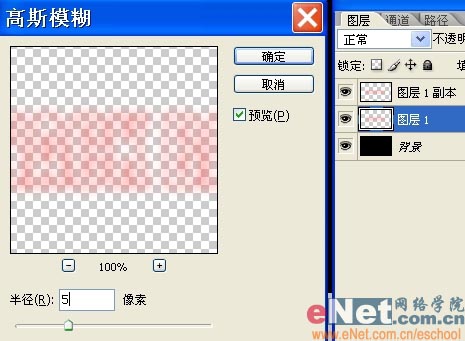
6、选择图层1,执行滤镜/模糊/高斯模糊5个像素左右。

photoshop
<图7>
7、此时霓虹灯效果就出来了。

photoshop
<图8>
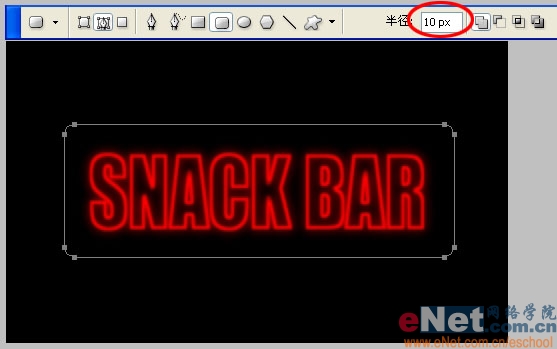
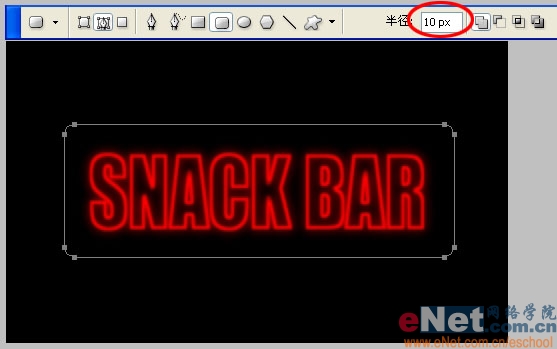
8、选择矩形路径工具,圆角半径设为10个像素左右,画出一个圆角矩形框。

photoshop
<图9>
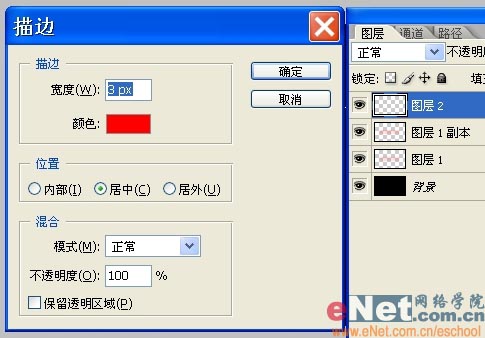
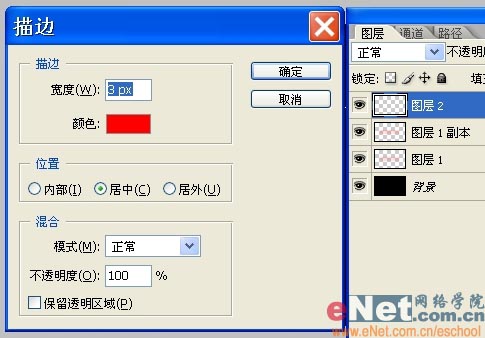
9、Ctrl Enter转路径为选区,新建一个图层,红色描边如下。

photoshop
<图10>
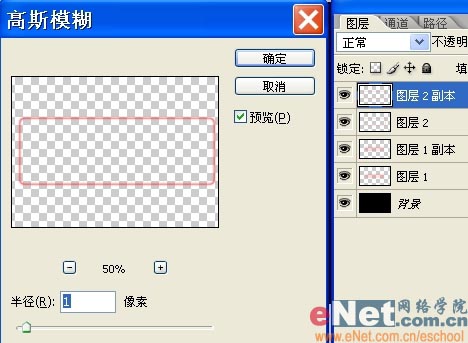
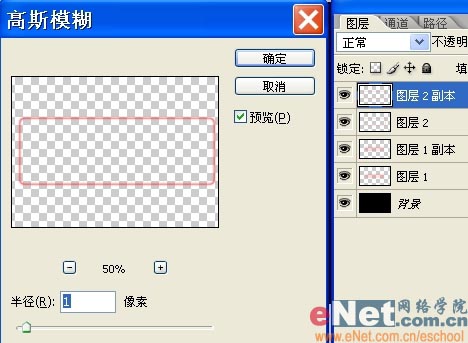
10、Ctrl J复制图层2得到副本,对图层2副本高斯模糊1个像素。

photoshop
<图11>
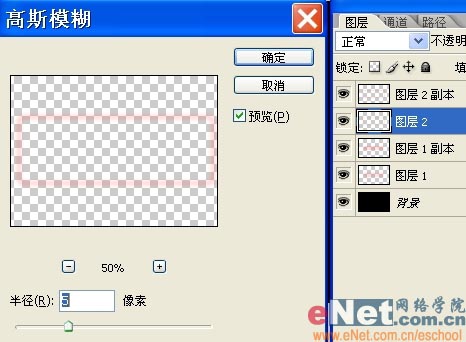
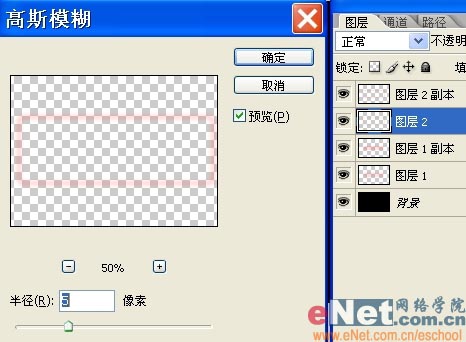
11、对图层2高斯模糊5个像素。

photoshop
<图12>
12、选择移动工具,按住Shift键在图层面板选中所有图层,点水平居中和垂直居中按钮将它们对齐。

photoshop
<图13>
13、将除背景层外所有图层合并为图层1。

photoshop
<图14>
14、Ctrl J复制图层1得到副本,Ctrl U调整图层1副本的色相,数值为100左右,使文字变成绿色。

photoshop
<图15>
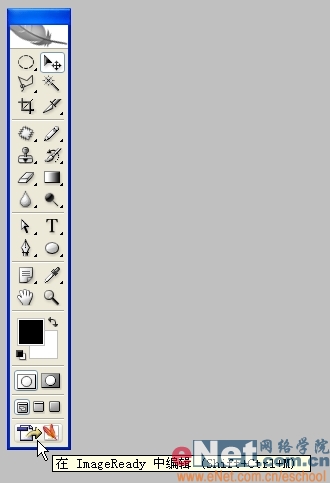
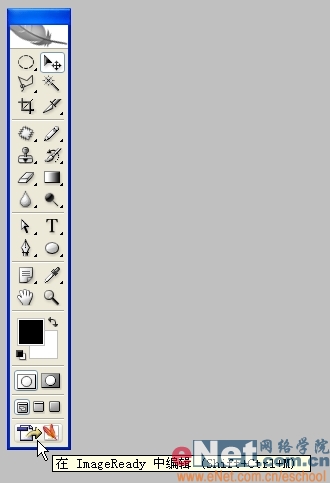
15、按工具栏最下面箭头状的按钮导入Imageready做动态效果。

photoshop
<图16>
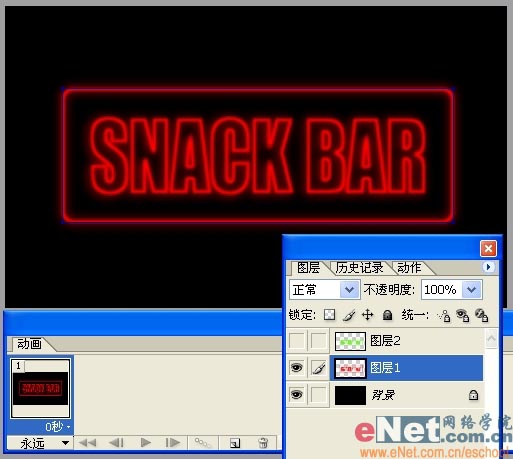
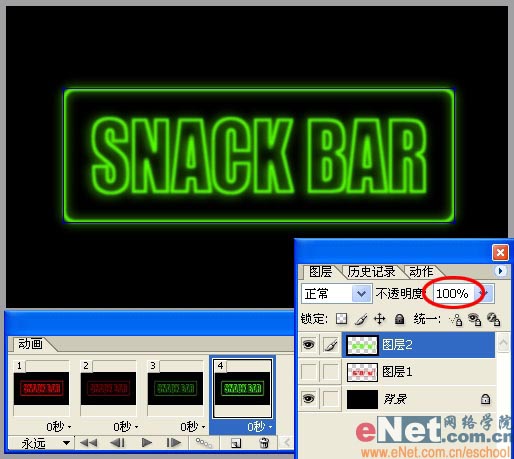
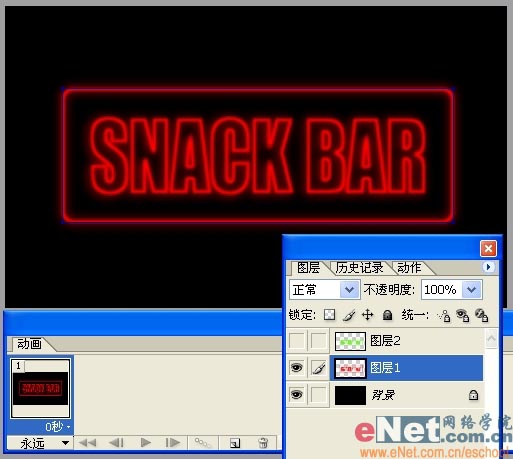
16、将图层分别命名为图层1和图层2,在动画窗口中选择第一帧,隐藏绿色的图层2,显示红色文字。

photoshop
<图17>
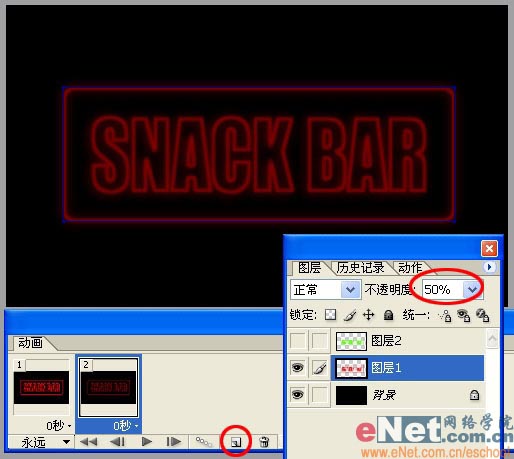
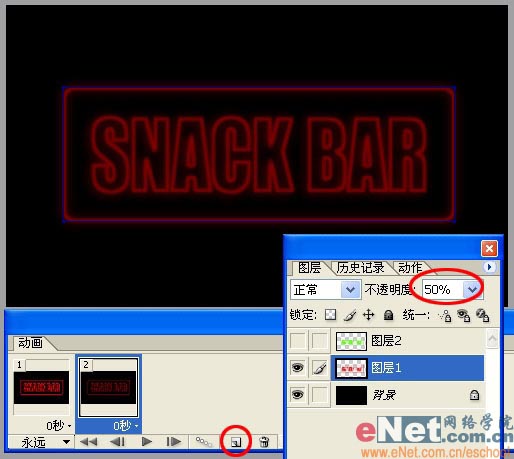
17、点红圈内复制按钮复制出第2帧,将图层透明度调整到50%,造成文字光线变弱的效果。

photoshop
<图18>
18、再复制一帧,隐藏红色的图层1,显示绿色文字,并将其图层透明度调整为50%。

photoshop
<图19>
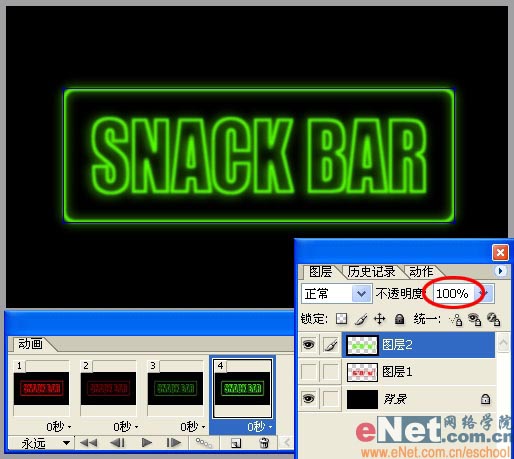
19、再复制一帧,将其透明度调整回100%。

photoshop
<图20>
20、按住Shift键选中所有帧,将显示时间设为0.2秒。

photoshop
<图21>
21、执行文件/将优化结果存储为,保存结果,完工。

photoshop
<图22>
本教程主要是介绍使用Photoshop和他自带的Imageready,来制作简单的GIF动画效果图,制作的时候先在Photoshop中把需要显示的效果分层做后效果图,然后在IR里面设置下动画就出来了。
最终效果

photoshop
1、新建一个宽500像素,高350像素的文件,将背景填充为黑色。

photoshop
<图1>
2、选择文字工具,打上自己喜欢的文字,设置一个喜欢的字体和合适的大小,颜色不限。 效果如图3

photoshop
<图2>

photoshop
<图3>
3、按住Ctrl键在图层面板单击文字图层载入其选区,新建一个图层,执行编辑/描边,颜色为红色。

photoshop
<图4>
4、删除文字图层,Ctrl J复制图层1得到图层1副本。

photoshop
<图5>
5、选择图层1副本,执行滤镜/模糊/高斯模糊1个像素左右。

photoshop
<图6>
6、选择图层1,执行滤镜/模糊/高斯模糊5个像素左右。

photoshop
<图7>
7、此时霓虹灯效果就出来了。

photoshop
<图8>
8、选择矩形路径工具,圆角半径设为10个像素左右,画出一个圆角矩形框。

photoshop
<图9>
9、Ctrl Enter转路径为选区,新建一个图层,红色描边如下。

photoshop
<图10>
10、Ctrl J复制图层2得到副本,对图层2副本高斯模糊1个像素。

photoshop
<图11>
11、对图层2高斯模糊5个像素。

photoshop
<图12>
12、选择移动工具,按住Shift键在图层面板选中所有图层,点水平居中和垂直居中按钮将它们对齐。

photoshop
<图13>
13、将除背景层外所有图层合并为图层1。

photoshop
<图14>
14、Ctrl J复制图层1得到副本,Ctrl U调整图层1副本的色相,数值为100左右,使文字变成绿色。

photoshop
<图15>
15、按工具栏最下面箭头状的按钮导入Imageready做动态效果。

photoshop
<图16>
16、将图层分别命名为图层1和图层2,在动画窗口中选择第一帧,隐藏绿色的图层2,显示红色文字。

photoshop
<图17>
17、点红圈内复制按钮复制出第2帧,将图层透明度调整到50%,造成文字光线变弱的效果。

photoshop
<图18>
18、再复制一帧,隐藏红色的图层1,显示绿色文字,并将其图层透明度调整为50%。

photoshop
<图19>
19、再复制一帧,将其透明度调整回100%。

photoshop
<图20>
20、按住Shift键选中所有帧,将显示时间设为0.2秒。

photoshop
<图21>
21、执行文件/将优化结果存储为,保存结果,完工。

photoshop
<图22>
