修图匠“ Photoshop设计一条漂亮的金色心形宝石项链【多图】”Photoshop图文教程内容:
本教程重点是心形质感部分的制作。总体要求需要做出心形晶莹剔透的水晶效果。制作的时候需要慢慢来渲染,先设定好光影方向,做出中间部分的高光,然后再做边角部分的高光和暗调。
最终效果

1、新建一个800 * 600像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个图层,用钢笔勾出半个心形路径,转为选区后填充黑色。如下图。因为心形是对称的,用钢笔勾出整个心形的路径,如果把握不好的话会有一点偏差。

<图3>
3、把半个心形图层复制一层,选择菜单:编辑 > 变换 > 水平翻转,对接起来组成一个完整的心形。然后把两个图层合并,效果如下图。

<图4>
4、锁定图层后把心形填充颜色:#B64700,效果如下图。

<图5>
5、调出心形选区,选择菜单:选择 > 修改 > 收缩,数值为10,确定后按Ctrl + Alt + D 羽化6个像素后新建一个图层填充颜色:#EDBE48,效果如图7。

<图6>

<图7>
6、加上图层蒙版,用透明度较低的黑色画笔把底部稍微涂点透明效果,如图8。然后把当前图层复制一层,适当往上移一点距离,效果如图9。

<图8>

<图9>
7、调出心形的选区,新建一个图层,选择菜单:选择 > 修改 > 收缩,数值为25,确定后按Ctrl + Alt + D 羽化10个像素,填充颜色:#FFFF9D,效果如图11。

<图10>

<图11>
8、新建一个图层,把心形放大一点,用白色画笔在顶部稍微涂点高光,效果如下图。

<图12>
9、调出心形的选区,选择菜单:选择 > 修改 > 收缩,数值为8,确定后选择菜单:编辑 > 描边,数值为2,颜色为:#EDCE6E,确定后取消选区,执行:滤镜 > 模糊 > 高斯模糊,数值为2,然后适当降低图层不透明度,效果如图14。

<图13>

<图14>
10、新建一个图层,用钢笔勾出图15所示的选区,填充颜色:#F0CA99,取消选区后执行:滤镜 > 模糊 > 高斯模糊,数值为2。然后把当前图层复制一层,适当水平翻转移到心形的右边,效果如图16。

<图15>

<图16>
11、新建一个图层,用钢笔勾出图17所示的选区,填充白色。取消选区后加上图层蒙版,用黑色画笔把底部涂点透明效果,如图18。右边的高光直接复制即可,效果如图19。

<图17>

<图18>

<图19>
12、新建一个图层,用钢笔勾出图20所示的小心形选区,选择渐变工具,颜色设置如图21,拉出图22所示的径向渐变。

<图20>

<图21>

<图22>
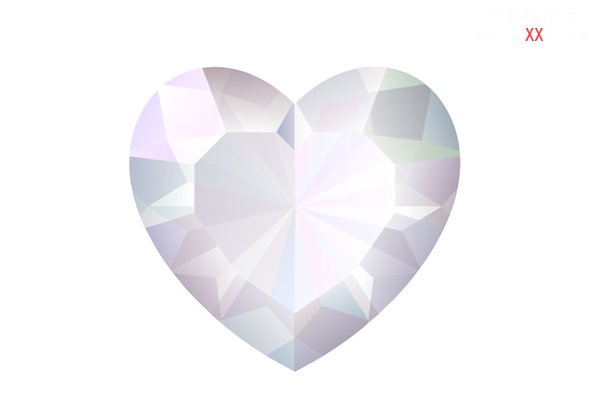
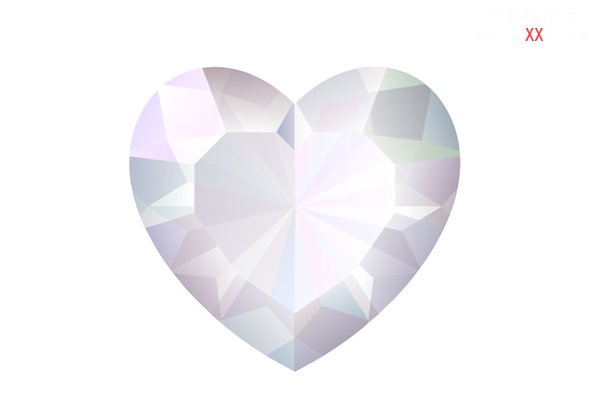
13、宝石部分的制作。由于过程相对比较复杂可直接使用图23所示的素材。用魔术棒抠出后放到心形上面。适当调整大小,效果如图24。

<图23>

<图24>
14、在背景图层上面新建一个图层,选择椭圆选框工具,按住Shift 键拉一个较小的正圆选区,填充颜色:#CF6402,效果如图25,然后在正圆中心拉一个稍小的正圆选区,按Delete删除,效果如图26。

<图25>

<图26>
15、选择加深工具把边缘部分稍微加深一点,如下图。

<图27>
16、新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,选择菜单:编辑 > 描边,参数设置如下图。

<图28>
17、取消选区后执行:滤镜 > 模糊 > 高斯模糊,数值为2,效果如下图。

<图29>
18、新建一个图层,用钢笔勾出高光部分的选区填充颜色:#F5F2E1,如下图。

<图30>
19、新建一个图层,用钢笔勾出暗调部分的选区,填充颜色:#9E5204,效果如下图。

<图31>
20、心形部分大致做好的效果如下图。

<图32>
21、在图层的最上面新建一个图层。用椭圆选框工具拉出图33所示的正圆选区,选择渐变工具,颜色设置如图34,拉出图35所示的径向渐变。

<图33>

<图34>

<图35>
22、把做好的珠子多复制一些,组成一条链子,效果如下图。

<图36>
最后调整一下细节,完成最终效果。

<图37>
本教程重点是心形质感部分的制作。总体要求需要做出心形晶莹剔透的水晶效果。制作的时候需要慢慢来渲染,先设定好光影方向,做出中间部分的高光,然后再做边角部分的高光和暗调。
最终效果

1、新建一个800 * 600像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个图层,用钢笔勾出半个心形路径,转为选区后填充黑色。如下图。因为心形是对称的,用钢笔勾出整个心形的路径,如果把握不好的话会有一点偏差。

<图3>
3、把半个心形图层复制一层,选择菜单:编辑 > 变换 > 水平翻转,对接起来组成一个完整的心形。然后把两个图层合并,效果如下图。

<图4>
4、锁定图层后把心形填充颜色:#B64700,效果如下图。

<图5>
5、调出心形选区,选择菜单:选择 > 修改 > 收缩,数值为10,确定后按Ctrl + Alt + D 羽化6个像素后新建一个图层填充颜色:#EDBE48,效果如图7。

<图6>

<图7>
6、加上图层蒙版,用透明度较低的黑色画笔把底部稍微涂点透明效果,如图8。然后把当前图层复制一层,适当往上移一点距离,效果如图9。

<图8>

<图9>
7、调出心形的选区,新建一个图层,选择菜单:选择 > 修改 > 收缩,数值为25,确定后按Ctrl + Alt + D 羽化10个像素,填充颜色:#FFFF9D,效果如图11。

<图10>

<图11>
8、新建一个图层,把心形放大一点,用白色画笔在顶部稍微涂点高光,效果如下图。

<图12>
9、调出心形的选区,选择菜单:选择 > 修改 > 收缩,数值为8,确定后选择菜单:编辑 > 描边,数值为2,颜色为:#EDCE6E,确定后取消选区,执行:滤镜 > 模糊 > 高斯模糊,数值为2,然后适当降低图层不透明度,效果如图14。

<图13>

<图14>
10、新建一个图层,用钢笔勾出图15所示的选区,填充颜色:#F0CA99,取消选区后执行:滤镜 > 模糊 > 高斯模糊,数值为2。然后把当前图层复制一层,适当水平翻转移到心形的右边,效果如图16。

<图15>

<图16>
11、新建一个图层,用钢笔勾出图17所示的选区,填充白色。取消选区后加上图层蒙版,用黑色画笔把底部涂点透明效果,如图18。右边的高光直接复制即可,效果如图19。

<图17>

<图18>

<图19>
12、新建一个图层,用钢笔勾出图20所示的小心形选区,选择渐变工具,颜色设置如图21,拉出图22所示的径向渐变。

<图20>

<图21>

<图22>
13、宝石部分的制作。由于过程相对比较复杂可直接使用图23所示的素材。用魔术棒抠出后放到心形上面。适当调整大小,效果如图24。

<图23>

<图24>
14、在背景图层上面新建一个图层,选择椭圆选框工具,按住Shift 键拉一个较小的正圆选区,填充颜色:#CF6402,效果如图25,然后在正圆中心拉一个稍小的正圆选区,按Delete删除,效果如图26。

<图25>

<图26>
15、选择加深工具把边缘部分稍微加深一点,如下图。

<图27>
16、新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,选择菜单:编辑 > 描边,参数设置如下图。

<图28>
17、取消选区后执行:滤镜 > 模糊 > 高斯模糊,数值为2,效果如下图。

<图29>
18、新建一个图层,用钢笔勾出高光部分的选区填充颜色:#F5F2E1,如下图。

<图30>
19、新建一个图层,用钢笔勾出暗调部分的选区,填充颜色:#9E5204,效果如下图。

<图31>
20、心形部分大致做好的效果如下图。

<图32>
21、在图层的最上面新建一个图层。用椭圆选框工具拉出图33所示的正圆选区,选择渐变工具,颜色设置如图34,拉出图35所示的径向渐变。

<图33>

<图34>

<图35>
22、把做好的珠子多复制一些,组成一条链子,效果如下图。

<图36>
最后调整一下细节,完成最终效果。

<图37>
