修图匠“12-8 应用路径【图】”Photoshop图文教程内容:
到目前为止我们还不知道路径究竟有什么实用价值。画是画出来了,能做些什么呢?路径的应用可以分为两大用途,一是点阵应用,二是矢量应用。
在这里要提醒大家记住的是,一个选区对图像而言也是没有任何实际效果的,除非我们利用这个选区去填充颜色或建立蒙版等操作,选区才算是发挥了作用。同样,单纯的路径对于图像来说也没有任何效果。虽然在Photoshop中可以看到路径,但保存为其他的图像格式(如jpg、gif、bmp等)时,路径形同虚设。一定要将路径加以应用才能对图像产生实质性的影响。
另外,如果要保存路径信息,应该将图像存储为PSD文件格式,正如同要保存图层信息一样。保存为其他的图像格式则无法保留。所以大家要注意保存好PSD源文件。
点阵应用最通常的就是将其转为选区。我们知道,普通的选区工具很难创建曲线型边缘,而路径则可以很容易地建立。但这种用途也丧失了路径在修改上的优势。路径之所以优秀有两大原因,一是因为可以创建曲线。二就是因为其修改方便。
首先想一下,我们将选区用在什么地方呢?在以往的学习中,最早是利用选区对图像进行填充颜色,或局部色彩调整,后来升级到利用选区建立填充图层和色彩调整层。这两种图层的优点这里就不再重复介绍了。往更深层思考,这两种图层其实都是带着蒙版的,由蒙版对填充层或调整层的面积进行控制。那么归根结底,是将选区转为了蒙版。后来我们又将蒙版扩展为对普通的图层进行控制。可以说,在现实的制作中,尤其在图像合成类型的设计稿中,只要有图层就几乎伴随着蒙版。
除了蒙版以外,选区的另外一个可见的应用就是描边。先预设好画笔,然后通过【编辑_描边】来完成。但我们并不注重这个功能,因为选区一定是封闭的,选区描边出来的线条也都是封闭的。那么在大多数情况下就可以通过图层样式来实现。图层样式快速、可修改的优势是普通的描边无法比拟的。
当然,选区描边也并非一无是处,因为它是以画笔设定为基础的,可以营造出图层样式不能实现的效果。比如可以设定较大的间距实现点线的效果。或者设定直径渐隐来实现由粗到细的效果。还可以指定其他的笔尖形状(类似树叶、稻草等)。只是这一类效果在网页设计中很少被使用。
总结起来,在Photoshop中,选区的最大价值在于建立蒙版。那么如果需要将路径转为选区,其目的大多数也是为了建立蒙版。此外路径也可以用来描边,由于路径允许是开放的,因此描出来的边也可以是一条开放线段。这比起选区来就更具有灵活性。但描边属于点阵应用,因为描边的成品存放于普通图层中,不再具备矢量特性。
1241
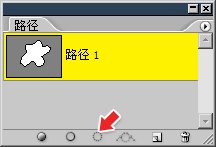
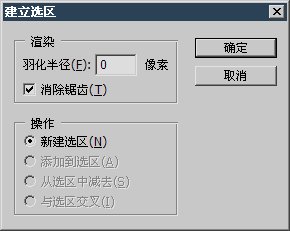
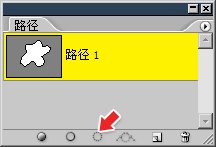
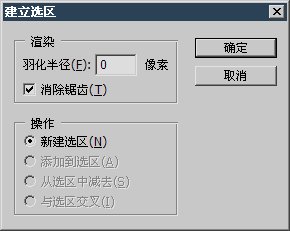
那现在我们就来学习一下如何将路径转为选区。首先在路径调板中确认是否正确选择了路径组,然后点击下左图红色箭头处的按钮1242
此外,路径调板中的 -
-
事实上不必通过选区,路径可以直接作为图层的蒙版,并保留可编辑性。比起描边填充和转为选区,这才是路径最主要的应用。
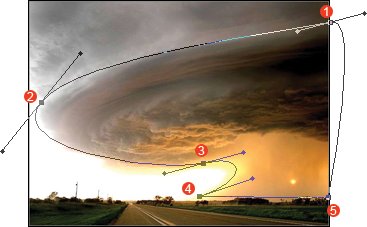
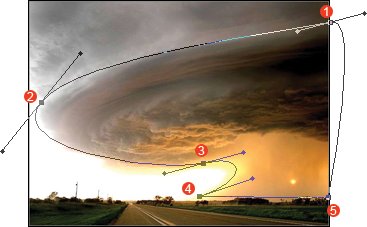
首先创建一个路径,如下图。锚点的绘制顺序为数字所标(大家可自定顺序)。注意锚点4其实是一个半曲线锚点,就是在绘制之后,接着就按住ALT键单击该锚点,删除锚点的去向方向线。这样下一个绘制出来的锚点5也是直线型锚点,因此没有方向线显示出来。而锚点5与锚点1之间的片断15还是曲线,因为锚点1具有两条方向线。
在绘制的过程中有些方向线或锚点可能超出画面范围,尤其在图像边缘绘制时。此时可以适当拉大图像窗口方便操作。注意不是放大图像,放大图像并不能在图像周围留出空隙。
需要注意的是,选区在创建时是不可能超出图像之外的,但路径却可以。不过这对于应用后的实际效果来说,并无影响,不用担心会超出原有图像的边界。大家也可以自己尝试描边和填充 。

1243
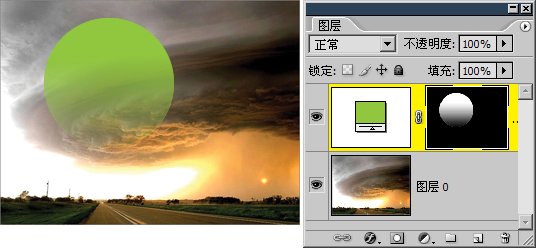
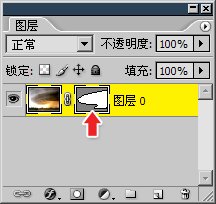
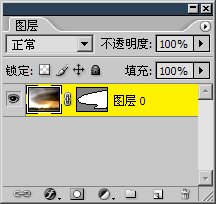
确保路径处于显示状态,通过【图层_矢量蒙版_当前路径】即可为图层创建矢量蒙版,如下左图。图层调板如下中图所示,注意红色箭头处的蒙版缩略图,不是点阵蒙版通常的黑白图像,而是灰色与白色。注意背景图层是无法创建蒙版的,将其转为普通图层最快速的方法是:按住ALT键双击图层调板中的背景图层。 -
- -
-
1244
与点阵蒙版相同,矢量蒙版也存在着与图层的链接关系。链接关系体现在各种变换(如移动、旋转等)上。点击两者缩览图之间的锁链标志就可解除链接。这样两者可以各自进行变换操作。但需要注意的是,在“点阵蒙版时代”,需确认目前选择的是图层还是蒙版,然后用移动工具细心的读者可能会联想到一个问题,那就是在学习选区和蒙版时候所遇到过的锯齿边问题。如果创建选区的时候没有开启抗锯齿,在将其作为蒙版之后,会在隐藏与显示的区域分界上出现锯齿现象。路径工具没有抗锯齿的选项,那么将其作为蒙版之后,是否出现锯齿效果呢?
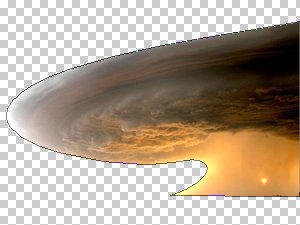
验证的过程很简单,就是在下方建立一个色彩填充层(注意不能在有选区或路径的前提下),可以用对比强烈的颜色(如反转色)以突出效果。结果如下左图所示,不难看出路径蒙版的边缘与背景融合得很好。红色区域的局部放大如下右图,可以看到边缘部分实际上是有淡化过渡效果的。
 -
-
我们所说的“将路径转为选区”其实是不确切的,因为转变意味旧灭新生,如“茧转变为蛾”。确切的说法应该是“利用路径建立了选区”,在选区建立后原先的路径仍然还显示在路径调板中,并没有消失。矢量蒙版也是一样。
在以往所学的所有知识中,我们习惯性地认为:位于Photoshop图层中的内容(包括蒙版)都是点阵的。这个想法现在要加以修正,因为矢量蒙版本身携带矢量信息又依附于图层,因此图层中的内容就也就包含了矢量。
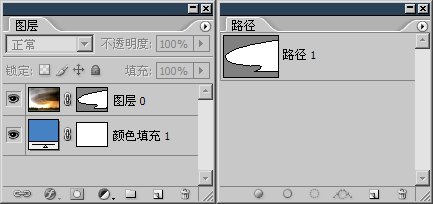
“利用路径建立矢量蒙版”的操作,实际上是复制了一条路径出来存放于相应的图层中,它与原先的路径没有依存关系,将原先的路径删除也不会对它有影响。平时在路径调板中,可能看不到矢量蒙版路径的存在。当带有矢量蒙版的图层被选择时,才会在路径调板中显示。取消图层选择后,又会从路径调板中消失。如下2图的对比。
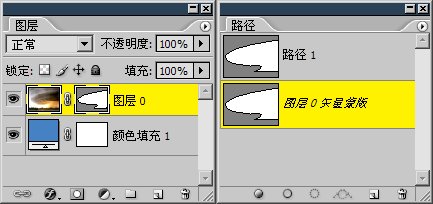
需要注意的是,以下左图的状态为前提,如果点击了“图层0”的矢量蒙版缩览图,则该路径会自动处于选择状态,就如下右图。此时可对其进行修改等操作。如果只是点击了“图层0”的缩览图,则矢量蒙版的路径虽然也会在路径调板中显示,却不会像下右图那样处于选择状态。这样如果此时要对其进行修改,还需要再次点击一下矢量蒙版缩览图才可。两者的区别虽然不大,但也能为操作节省时间。
 -
-
现在又有了更多的问题:矢量蒙版能否取代点阵蒙版?矢量与点阵蒙版能否同时使用?如果可以同时使用,那么当两者所指定的隐藏区域不同时又该如何处理?
1245
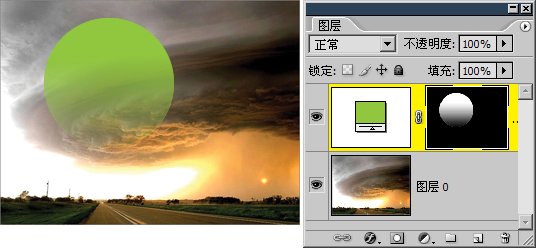
先回答第一个问题:不能。在点阵蒙版中可以轻易实现多重半透明,最简单的就是制作黑白渐变的蒙版,得到一个不透明度渐变的效果。如下图。这种多重不透明度称为Alpha透明,也称作Alpha通道(意指可容纳多个不透明度级别,如常见的256级)。大家现在动手把它做出来,因为接着要用到。
1246
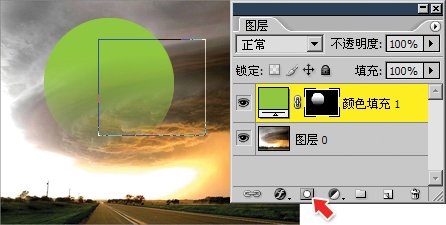
在已有了一个点阵蒙版的基础上,使用矩形工具 -
-
1247
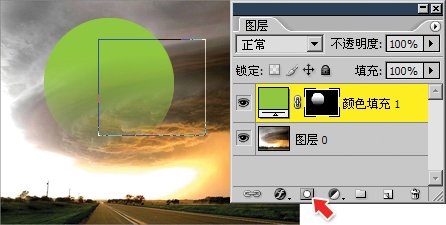
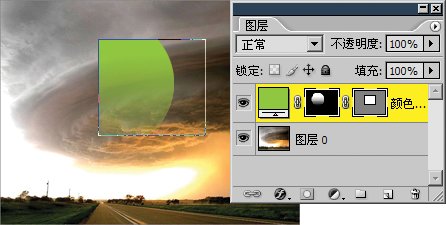
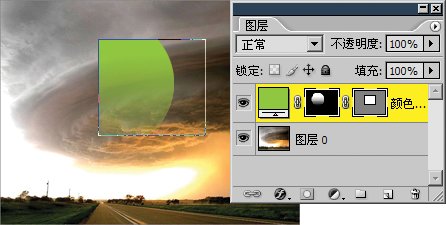
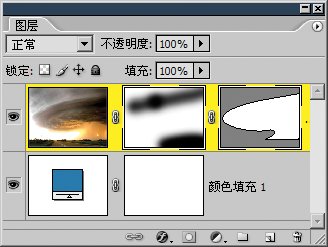
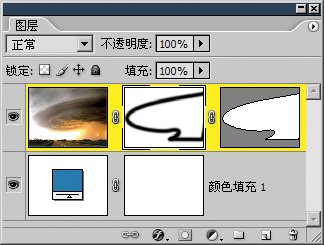
刚才我们使两个蒙版的内容不同,是为了讲解的需要,实际这样做并无意义。两者应配合使用,取长补短地作用于图层。矢量的长处是曲线、任意修改、缩放不失真。点阵的长处是支持Alpha透明。那么在通常的情况下,应该以矢量蒙版为主去控制图层的显示区域,而用点阵蒙版在路径范围之内制作羽化或半透明效果。如下左图就显示了这种配合的效果。图层调板内容如下中图所示。 -
-
如果准备利用点阵蒙版在图层显示区域的边缘制作羽化效果,可参考这样一条思路:先利用路径建立矢量蒙版,再建立一个全白的点阵蒙版。使路径处于显示状态,在路径调板中使用描边功能即可。如下2图所示。
当然,要注意设定好相应的画笔和前景色。并且描边的时候要确认选择了点阵蒙版,不要将边描到了图层中。
 -
-
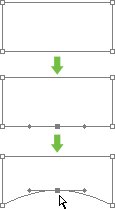
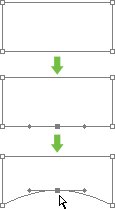
还记得在早期教程中作过的一个设计稿么,如下左图。其中使用了蒙版对色相饱和度调整层进行控制,如下中图。这个蒙版是通过选区创建的。为了得到蒙版的弧线,当时是用椭圆选区减去矩形选区完成的。现在学会了路径,做这样的蒙版就是小菜一碟了。如下右图,通过对矩形路径添加锚点并移动些许,就完成了蒙版制作。
现在大家就自己动手对原先的蒙版进行“升级”吧:将原先的点阵蒙版删除,用绘制好的路径作为调整层的矢量蒙版。不过要注意图像下方还有一块矩形区域,应该使用添加方式在矢量蒙版中相应位置画一个矢量矩形。
 -
- -
-
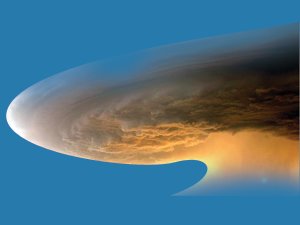
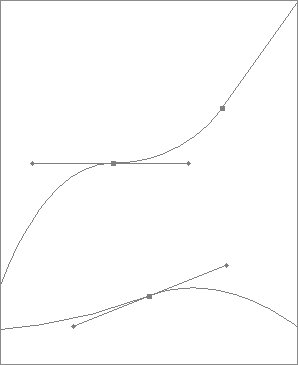
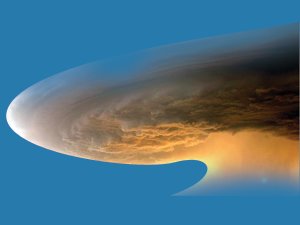
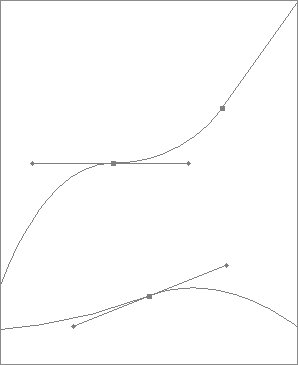
矢量化的蒙版可以提供给我们更加丰富的创作空间,现在通过修改路径,我们可以做出如下左图的效果。如下右图显示出了矢量蒙版的形状。注意在修改过程中有些锚点或方向线可能会超出图像尺寸,此时可以将图像窗口拉大一些方便操作。
 -
-
其实,路径蒙版最经常应用的地方并不是像上面那样去抢点阵蒙版的饭碗,它的最大价值在于为填充图层建立蒙版,使我们可以在图像中绘制出所需要的色块。色块在网页设计中是很常用的,比如栏目标题或导航菜单,都是由色块加工而来的。我们在学习图层样式的时候也提到过“色块加图层样式”的制作手法。
回忆一下,在“古代”绘制一个矩形,要新建空白图层,接着创建矩形选区后再填色。后来在“近代”我们学习了色彩填充层,以上步骤就简化为:创建矩形选区后建立填充层。相比前者,这样的好处是以后可以随意更改填充色。但两者的蒙版其实都属于点阵类型,如果对色块进行变换操作,则可能会损失图像的质量。矢量在变换中是无损的,所以在“现代”我们就可以建立矢量填充层来满足需要。
1248
按照一般的思路,创建带有矢量蒙版的填充层,是在路径方式下(顶部公共栏显示为
1249
在学习路径以前,为了避免混淆,我们在课程中都只使用到填充像素至于它们的应用范围,大体上以形状图层![]() 为主,因为其可以产生矢量化的色块方便进行变换和修改。若再为其添加图层样式,则就是网页设计中常用的制作手法。其次是路径
为主,因为其可以产生矢量化的色块方便进行变换和修改。若再为其添加图层样式,则就是网页设计中常用的制作手法。其次是路径![]() ,主要用在除了蒙版以外的矢量用途,如创建选区和描边等。填充像素
,主要用在除了蒙版以外的矢量用途,如创建选区和描边等。填充像素![]() 方式应尽可能少使用,因为其画面效果与形状图层完全一样,但不具备形状图层的矢量和随时更改填充颜色的功能。即使在一些必须使用点阵图层的时候(如使用滤镜),形状图层也可以通过栅格化转为普通的点阵图层。况且直接对一个色块使用滤镜的机会并不多。所以从理论及实践上来看,可以用形状图层取代填充像素。
方式应尽可能少使用,因为其画面效果与形状图层完全一样,但不具备形状图层的矢量和随时更改填充颜色的功能。即使在一些必须使用点阵图层的时候(如使用滤镜),形状图层也可以通过栅格化转为普通的点阵图层。况且直接对一个色块使用滤镜的机会并不多。所以从理论及实践上来看,可以用形状图层取代填充像素。
到目前为止我们还不知道路径究竟有什么实用价值。画是画出来了,能做些什么呢?路径的应用可以分为两大用途,一是点阵应用,二是矢量应用。
在这里要提醒大家记住的是,一个选区对图像而言也是没有任何实际效果的,除非我们利用这个选区去填充颜色或建立蒙版等操作,选区才算是发挥了作用。同样,单纯的路径对于图像来说也没有任何效果。虽然在Photoshop中可以看到路径,但保存为其他的图像格式(如jpg、gif、bmp等)时,路径形同虚设。一定要将路径加以应用才能对图像产生实质性的影响。
另外,如果要保存路径信息,应该将图像存储为PSD文件格式,正如同要保存图层信息一样。保存为其他的图像格式则无法保留。所以大家要注意保存好PSD源文件。
点阵应用最通常的就是将其转为选区。我们知道,普通的选区工具很难创建曲线型边缘,而路径则可以很容易地建立。但这种用途也丧失了路径在修改上的优势。路径之所以优秀有两大原因,一是因为可以创建曲线。二就是因为其修改方便。
首先想一下,我们将选区用在什么地方呢?在以往的学习中,最早是利用选区对图像进行填充颜色,或局部色彩调整,后来升级到利用选区建立填充图层和色彩调整层。这两种图层的优点这里就不再重复介绍了。往更深层思考,这两种图层其实都是带着蒙版的,由蒙版对填充层或调整层的面积进行控制。那么归根结底,是将选区转为了蒙版。后来我们又将蒙版扩展为对普通的图层进行控制。可以说,在现实的制作中,尤其在图像合成类型的设计稿中,只要有图层就几乎伴随着蒙版。
除了蒙版以外,选区的另外一个可见的应用就是描边。先预设好画笔,然后通过【编辑_描边】来完成。但我们并不注重这个功能,因为选区一定是封闭的,选区描边出来的线条也都是封闭的。那么在大多数情况下就可以通过图层样式来实现。图层样式快速、可修改的优势是普通的描边无法比拟的。
当然,选区描边也并非一无是处,因为它是以画笔设定为基础的,可以营造出图层样式不能实现的效果。比如可以设定较大的间距实现点线的效果。或者设定直径渐隐来实现由粗到细的效果。还可以指定其他的笔尖形状(类似树叶、稻草等)。只是这一类效果在网页设计中很少被使用。
总结起来,在Photoshop中,选区的最大价值在于建立蒙版。那么如果需要将路径转为选区,其目的大多数也是为了建立蒙版。此外路径也可以用来描边,由于路径允许是开放的,因此描出来的边也可以是一条开放线段。这比起选区来就更具有灵活性。但描边属于点阵应用,因为描边的成品存放于普通图层中,不再具备矢量特性。
1241
那现在我们就来学习一下如何将路径转为选区。首先在路径调板中确认是否正确选择了路径组,然后点击下左图红色箭头处的按钮1242
此外,路径调板中的 -
-
事实上不必通过选区,路径可以直接作为图层的蒙版,并保留可编辑性。比起描边填充和转为选区,这才是路径最主要的应用。
首先创建一个路径,如下图。锚点的绘制顺序为数字所标(大家可自定顺序)。注意锚点4其实是一个半曲线锚点,就是在绘制之后,接着就按住ALT键单击该锚点,删除锚点的去向方向线。这样下一个绘制出来的锚点5也是直线型锚点,因此没有方向线显示出来。而锚点5与锚点1之间的片断15还是曲线,因为锚点1具有两条方向线。
在绘制的过程中有些方向线或锚点可能超出画面范围,尤其在图像边缘绘制时。此时可以适当拉大图像窗口方便操作。注意不是放大图像,放大图像并不能在图像周围留出空隙。
需要注意的是,选区在创建时是不可能超出图像之外的,但路径却可以。不过这对于应用后的实际效果来说,并无影响,不用担心会超出原有图像的边界。大家也可以自己尝试描边和填充 。

1243
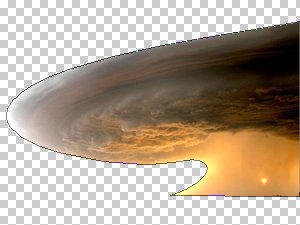
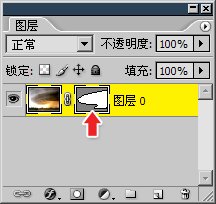
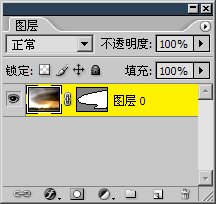
确保路径处于显示状态,通过【图层_矢量蒙版_当前路径】即可为图层创建矢量蒙版,如下左图。图层调板如下中图所示,注意红色箭头处的蒙版缩略图,不是点阵蒙版通常的黑白图像,而是灰色与白色。注意背景图层是无法创建蒙版的,将其转为普通图层最快速的方法是:按住ALT键双击图层调板中的背景图层。 -
- -
-
1244
与点阵蒙版相同,矢量蒙版也存在着与图层的链接关系。链接关系体现在各种变换(如移动、旋转等)上。点击两者缩览图之间的锁链标志就可解除链接。这样两者可以各自进行变换操作。但需要注意的是,在“点阵蒙版时代”,需确认目前选择的是图层还是蒙版,然后用移动工具细心的读者可能会联想到一个问题,那就是在学习选区和蒙版时候所遇到过的锯齿边问题。如果创建选区的时候没有开启抗锯齿,在将其作为蒙版之后,会在隐藏与显示的区域分界上出现锯齿现象。路径工具没有抗锯齿的选项,那么将其作为蒙版之后,是否出现锯齿效果呢?
验证的过程很简单,就是在下方建立一个色彩填充层(注意不能在有选区或路径的前提下),可以用对比强烈的颜色(如反转色)以突出效果。结果如下左图所示,不难看出路径蒙版的边缘与背景融合得很好。红色区域的局部放大如下右图,可以看到边缘部分实际上是有淡化过渡效果的。
 -
-
我们所说的“将路径转为选区”其实是不确切的,因为转变意味旧灭新生,如“茧转变为蛾”。确切的说法应该是“利用路径建立了选区”,在选区建立后原先的路径仍然还显示在路径调板中,并没有消失。矢量蒙版也是一样。
在以往所学的所有知识中,我们习惯性地认为:位于Photoshop图层中的内容(包括蒙版)都是点阵的。这个想法现在要加以修正,因为矢量蒙版本身携带矢量信息又依附于图层,因此图层中的内容就也就包含了矢量。
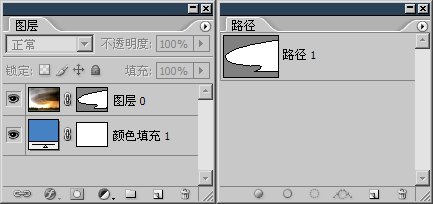
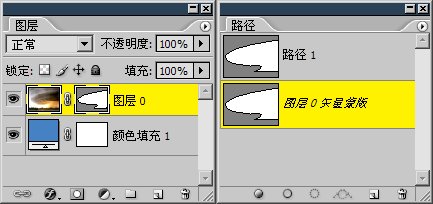
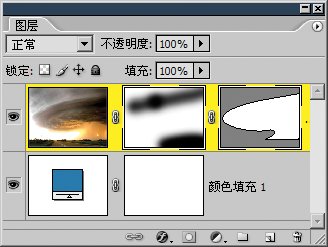
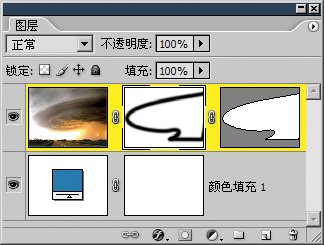
“利用路径建立矢量蒙版”的操作,实际上是复制了一条路径出来存放于相应的图层中,它与原先的路径没有依存关系,将原先的路径删除也不会对它有影响。平时在路径调板中,可能看不到矢量蒙版路径的存在。当带有矢量蒙版的图层被选择时,才会在路径调板中显示。取消图层选择后,又会从路径调板中消失。如下2图的对比。
需要注意的是,以下左图的状态为前提,如果点击了“图层0”的矢量蒙版缩览图,则该路径会自动处于选择状态,就如下右图。此时可对其进行修改等操作。如果只是点击了“图层0”的缩览图,则矢量蒙版的路径虽然也会在路径调板中显示,却不会像下右图那样处于选择状态。这样如果此时要对其进行修改,还需要再次点击一下矢量蒙版缩览图才可。两者的区别虽然不大,但也能为操作节省时间。
 -
-
现在又有了更多的问题:矢量蒙版能否取代点阵蒙版?矢量与点阵蒙版能否同时使用?如果可以同时使用,那么当两者所指定的隐藏区域不同时又该如何处理?
1245
先回答第一个问题:不能。在点阵蒙版中可以轻易实现多重半透明,最简单的就是制作黑白渐变的蒙版,得到一个不透明度渐变的效果。如下图。这种多重不透明度称为Alpha透明,也称作Alpha通道(意指可容纳多个不透明度级别,如常见的256级)。大家现在动手把它做出来,因为接着要用到。
1246
在已有了一个点阵蒙版的基础上,使用矩形工具 -
-
1247
刚才我们使两个蒙版的内容不同,是为了讲解的需要,实际这样做并无意义。两者应配合使用,取长补短地作用于图层。矢量的长处是曲线、任意修改、缩放不失真。点阵的长处是支持Alpha透明。那么在通常的情况下,应该以矢量蒙版为主去控制图层的显示区域,而用点阵蒙版在路径范围之内制作羽化或半透明效果。如下左图就显示了这种配合的效果。图层调板内容如下中图所示。 -
-
如果准备利用点阵蒙版在图层显示区域的边缘制作羽化效果,可参考这样一条思路:先利用路径建立矢量蒙版,再建立一个全白的点阵蒙版。使路径处于显示状态,在路径调板中使用描边功能即可。如下2图所示。
当然,要注意设定好相应的画笔和前景色。并且描边的时候要确认选择了点阵蒙版,不要将边描到了图层中。
 -
-
还记得在早期教程中作过的一个设计稿么,如下左图。其中使用了蒙版对色相饱和度调整层进行控制,如下中图。这个蒙版是通过选区创建的。为了得到蒙版的弧线,当时是用椭圆选区减去矩形选区完成的。现在学会了路径,做这样的蒙版就是小菜一碟了。如下右图,通过对矩形路径添加锚点并移动些许,就完成了蒙版制作。
现在大家就自己动手对原先的蒙版进行“升级”吧:将原先的点阵蒙版删除,用绘制好的路径作为调整层的矢量蒙版。不过要注意图像下方还有一块矩形区域,应该使用添加方式在矢量蒙版中相应位置画一个矢量矩形。
 -
- -
-
矢量化的蒙版可以提供给我们更加丰富的创作空间,现在通过修改路径,我们可以做出如下左图的效果。如下右图显示出了矢量蒙版的形状。注意在修改过程中有些锚点或方向线可能会超出图像尺寸,此时可以将图像窗口拉大一些方便操作。
 -
-
其实,路径蒙版最经常应用的地方并不是像上面那样去抢点阵蒙版的饭碗,它的最大价值在于为填充图层建立蒙版,使我们可以在图像中绘制出所需要的色块。色块在网页设计中是很常用的,比如栏目标题或导航菜单,都是由色块加工而来的。我们在学习图层样式的时候也提到过“色块加图层样式”的制作手法。
回忆一下,在“古代”绘制一个矩形,要新建空白图层,接着创建矩形选区后再填色。后来在“近代”我们学习了色彩填充层,以上步骤就简化为:创建矩形选区后建立填充层。相比前者,这样的好处是以后可以随意更改填充色。但两者的蒙版其实都属于点阵类型,如果对色块进行变换操作,则可能会损失图像的质量。矢量在变换中是无损的,所以在“现代”我们就可以建立矢量填充层来满足需要。
1248
按照一般的思路,创建带有矢量蒙版的填充层,是在路径方式下(顶部公共栏显示为
1249
在学习路径以前,为了避免混淆,我们在课程中都只使用到填充像素至于它们的应用范围,大体上以形状图层![]() 为主,因为其可以产生矢量化的色块方便进行变换和修改。若再为其添加图层样式,则就是网页设计中常用的制作手法。其次是路径
为主,因为其可以产生矢量化的色块方便进行变换和修改。若再为其添加图层样式,则就是网页设计中常用的制作手法。其次是路径![]() ,主要用在除了蒙版以外的矢量用途,如创建选区和描边等。填充像素
,主要用在除了蒙版以外的矢量用途,如创建选区和描边等。填充像素![]() 方式应尽可能少使用,因为其画面效果与形状图层完全一样,但不具备形状图层的矢量和随时更改填充颜色的功能。即使在一些必须使用点阵图层的时候(如使用滤镜),形状图层也可以通过栅格化转为普通的点阵图层。况且直接对一个色块使用滤镜的机会并不多。所以从理论及实践上来看,可以用形状图层取代填充像素。
方式应尽可能少使用,因为其画面效果与形状图层完全一样,但不具备形状图层的矢量和随时更改填充颜色的功能。即使在一些必须使用点阵图层的时候(如使用滤镜),形状图层也可以通过栅格化转为普通的点阵图层。况且直接对一个色块使用滤镜的机会并不多。所以从理论及实践上来看,可以用形状图层取代填充像素。
