修图匠“像素字,设计可爱版的像素字【图】”Photoshop图文教程内容:
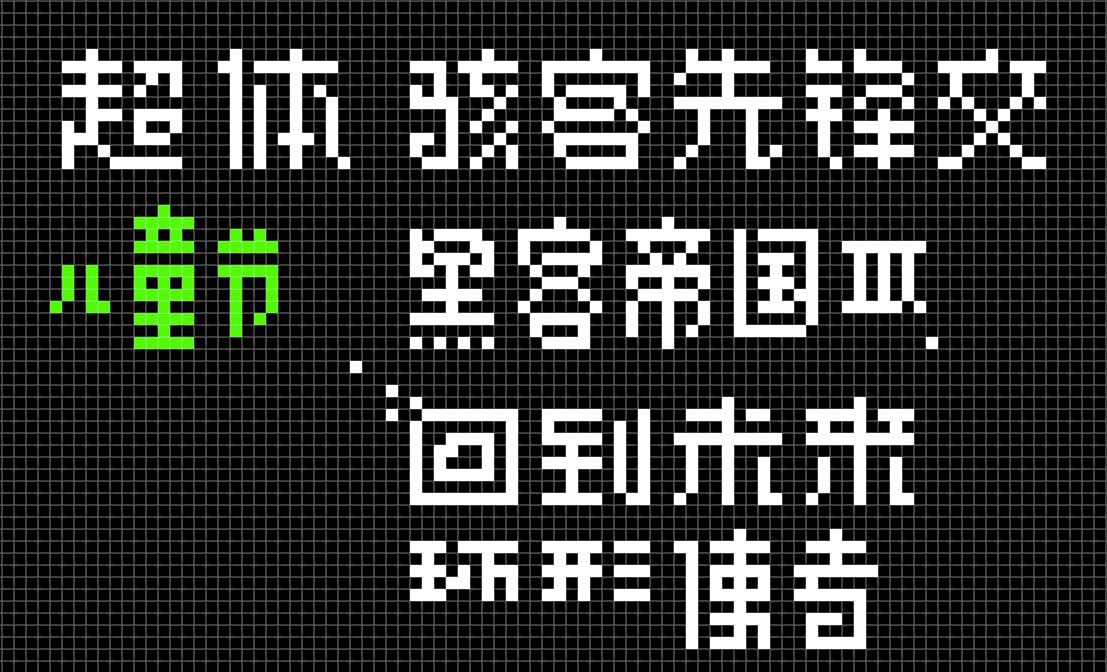
先看一下效果:
上面看到的是同样的字型,不同的质感而已。教程后面我会附上这四款质感的psd文件,下载后,你可以直接复制图层样式。以后需要的时候,就又可以偷懒了。呵呵,想想就开心了吧。。。
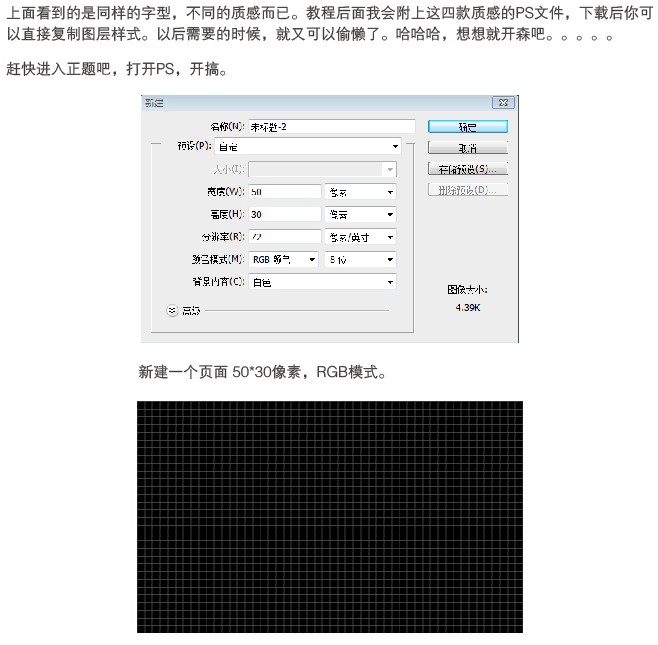
现在进入正题,打开ps,搞它:新建一个页面50*30像素,RGB模式。如下图:

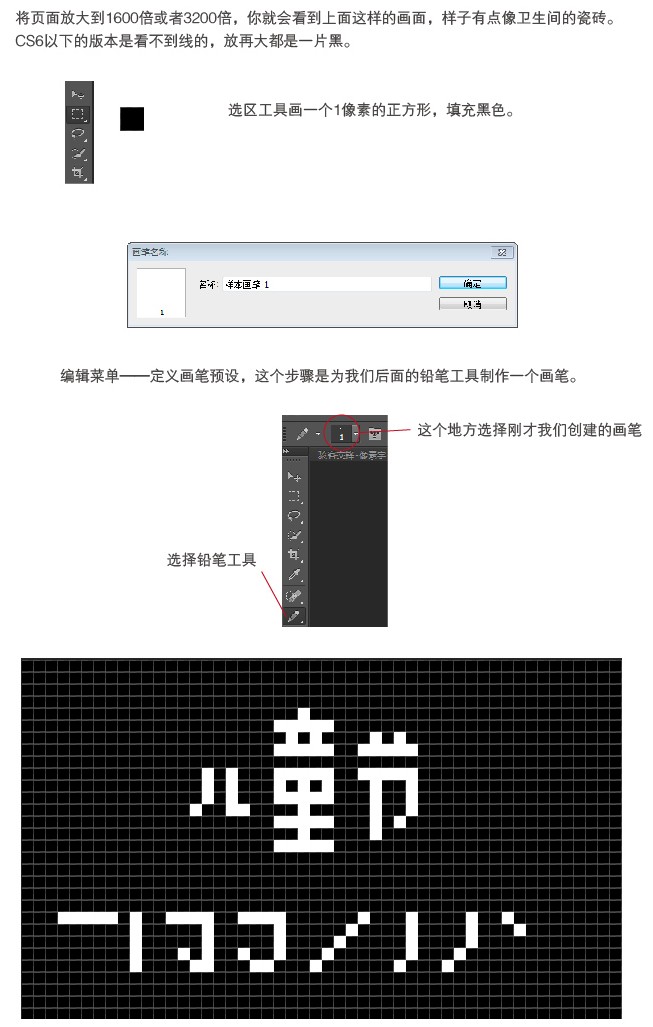
将页面放大到1600倍或者3200倍,你就会看到上面这样的画面,样子有点像卫生间的瓷砖。CS6以下的版本是看不到线的,放再大都是一片黑。
选区工具画一个1像素的正文形,填充黑色。具体操作看下图:

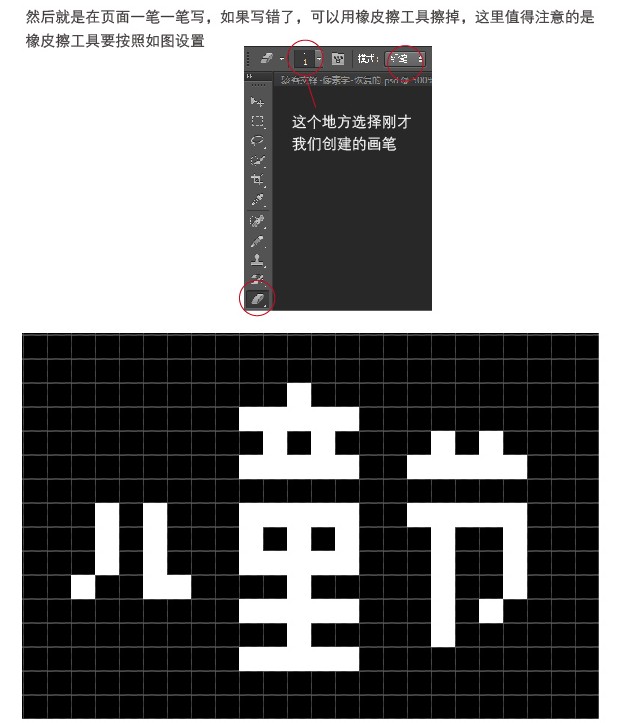
然后就是在页面一笔一笔写,如果写错了,可以用橡皮擦工具擦掉,这里值得注意的是,橡皮擦工具要按照下图设置:

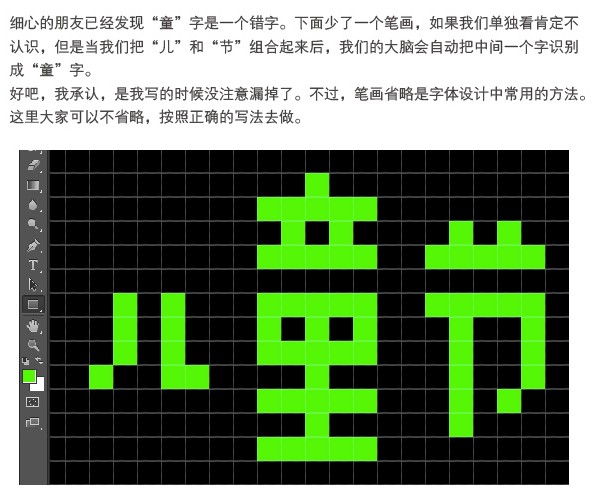
细心的朋友已经发现童字是一个错字。下面少了一个笔画,如果我们单独看肯定不认识,但是当我们把儿和节组合起来后,我们的大脑会自动把中间一个字识别成童字。
好吧,我承认,是我写的时候没注意漏掉了。不过,笔画省略是字体设计中常用的方法。这里大家可以少省略,按照正确的写法去做。

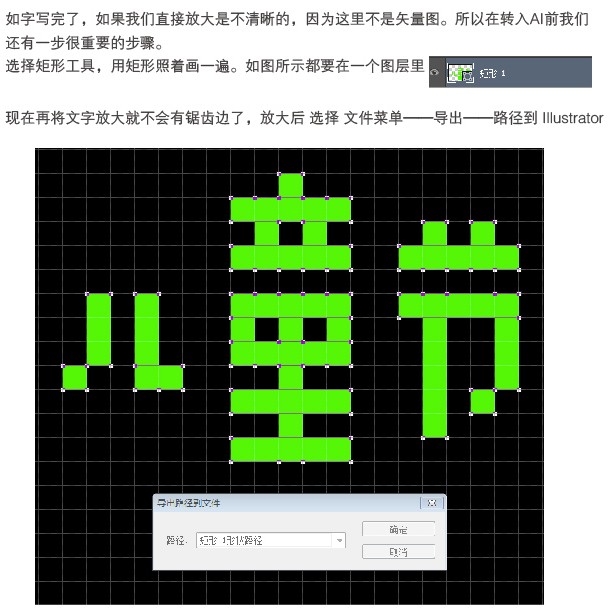
如字写完了,如果我们直接放大是不清晰的,因为这里不是矢量图。所以在转入AI前,我们还有一步很重要的步骤。
选择矩形工具,用矩形照着画一遍。如图所示都要在一个图层里。
现在再将文字放大就不会有锯齿边了,放大后,选择文件菜单 - 导出 - 路径到AI

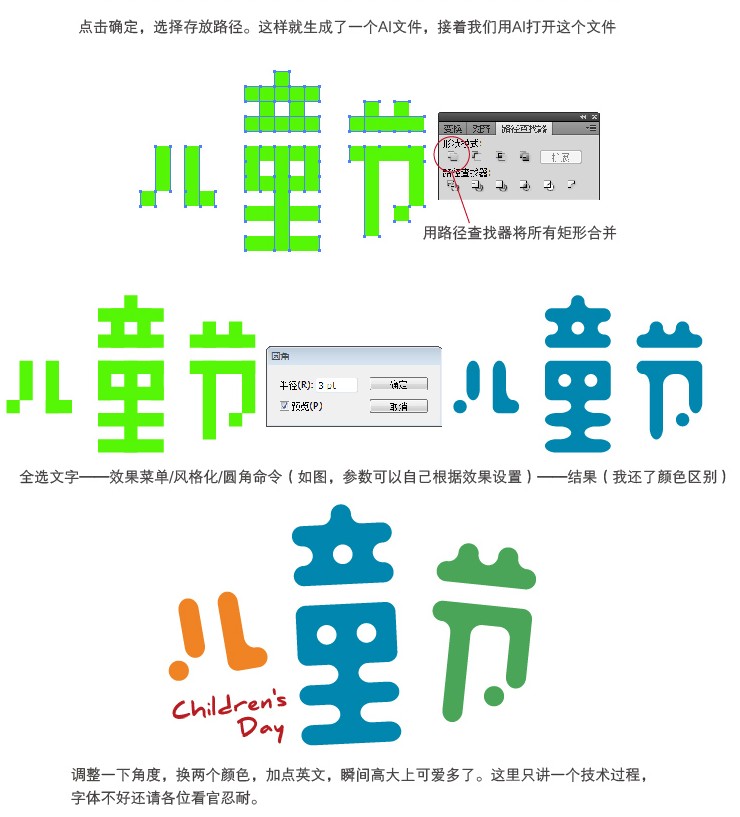
点击确实,选择存放路径。这样就生成了一个AI文件,接着我们用AI打开这个文件。

这是教程开始说的饼干字和糖果字的PS文件,图层样式复制就可以用了,专为懒人提供链接: http://pan.baidu.com/s/1pJHXnzP 密码: ukew
最后附上一张随笔的练习