修图匠“ps制作可爱风格的糖果艺术字(多图)”Photoshop图文教程内容:
这篇PS打造超有趣的糖果字体教程教PS学习者们使用PS通过快速三步制作出来一个可爱、有趣的糖果字体,希望朋友们喜欢这篇教程。
先来看看最终的效果图吧:
最终效果图:

01 : 新建一个760X240宽的画布;填充颜色为:ea6742;居中输入文字:uesoso,字体为:Sniglet。在图层面板分别做出三个同样大小的文字。

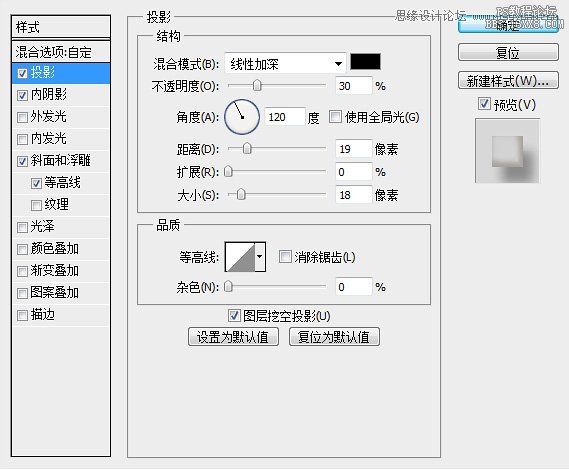
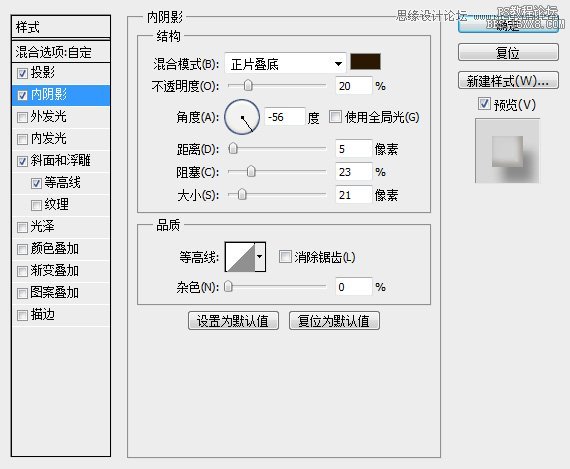
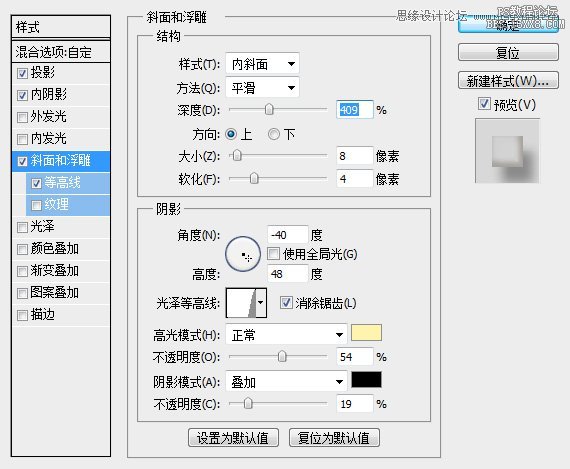
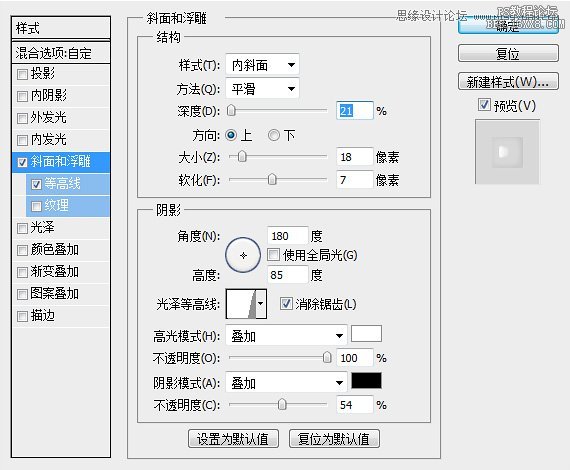
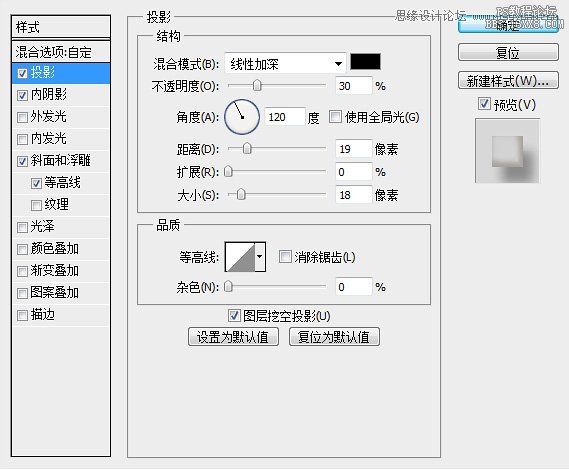
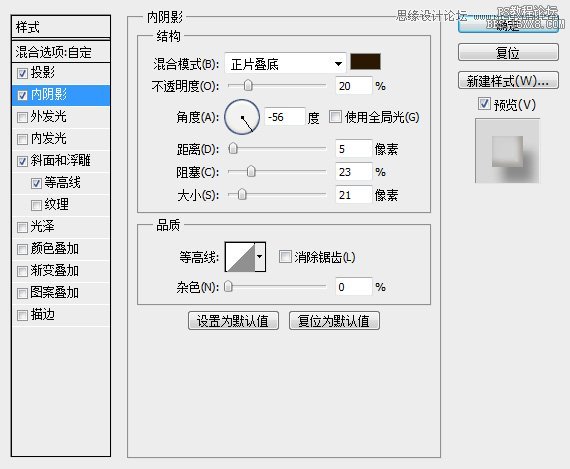
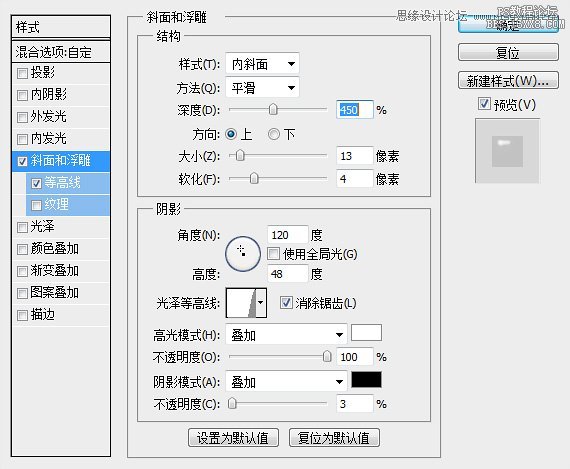
02 : 现在我们来调整第一个图层样式:投影,内阴影,斜面和浮雕,调整参数如下:



第一步图层样式之后呢,就是以下效果啦!

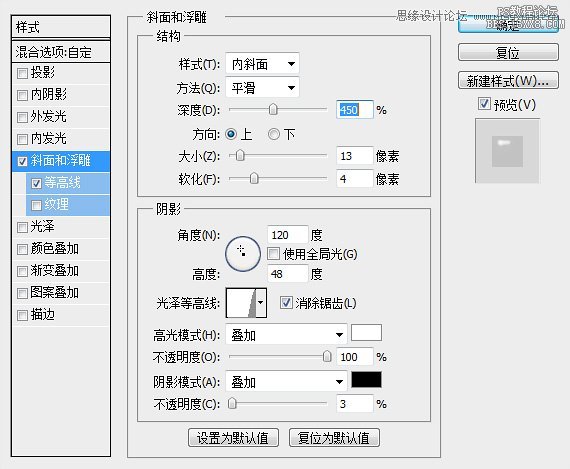
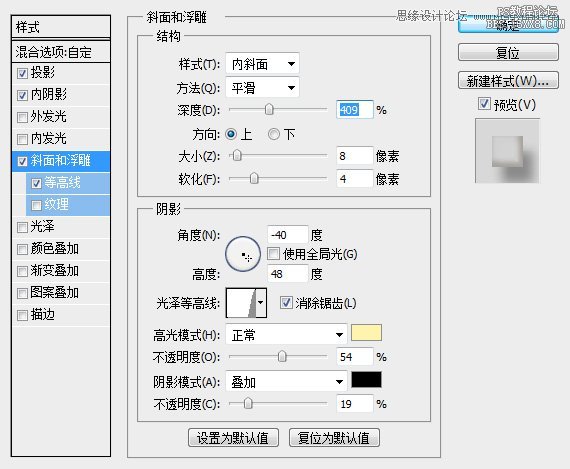
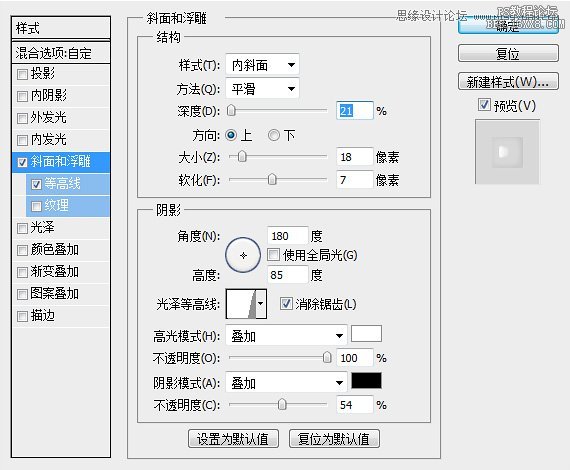
03 : 现在我们来调整第二个图层样式:斜面和浮雕,调整参数如下:

第二步图层样式之后呢,又是下面这番效果了。

04 : 现在我们来调整第三个图层样式:斜面和浮雕,调整完了以后我们就可以得到文字的最终效果啦!


最后,再用模糊画笔加个淡黄色的暖光,介样,最终效果就出炉啦。亲们,想要什么颜色自己就做个什么底
色,然后再做文字就ok啦!

这篇PS打造超有趣的糖果字体教程教PS学习者们使用PS通过快速三步制作出来一个可爱、有趣的糖果字体,希望朋友们喜欢这篇教程。
先来看看最终的效果图吧:
最终效果图:

01 : 新建一个760X240宽的画布;填充颜色为:ea6742;居中输入文字:uesoso,字体为:Sniglet。在图层面板分别做出三个同样大小的文字。

02 : 现在我们来调整第一个图层样式:投影,内阴影,斜面和浮雕,调整参数如下:



第一步图层样式之后呢,就是以下效果啦!

03 : 现在我们来调整第二个图层样式:斜面和浮雕,调整参数如下:

第二步图层样式之后呢,又是下面这番效果了。

04 : 现在我们来调整第三个图层样式:斜面和浮雕,调整完了以后我们就可以得到文字的最终效果啦!


最后,再用模糊画笔加个淡黄色的暖光,介样,最终效果就出炉啦。亲们,想要什么颜色自己就做个什么底
色,然后再做文字就ok啦!

