修图匠“PS制作抽象格子效果的艺术字教程[多图]”Photoshop图文教程内容:
本教程主要使用Photoshop制作抽象格子效果的艺术字教程,偶然发现了一种拼色字的效果表现力很强,根据各人的需要可以制作出不同的效果,所以和大家分享一下
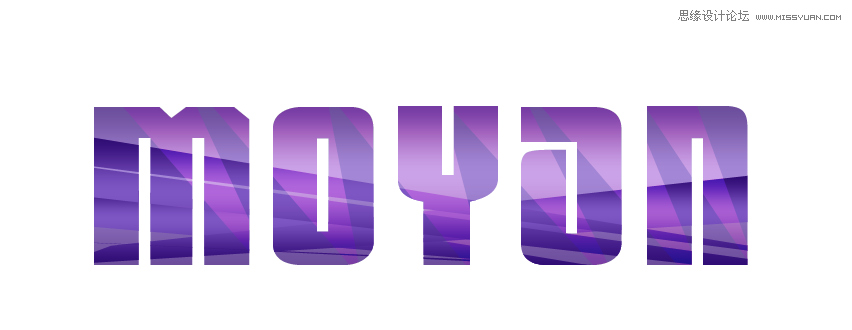
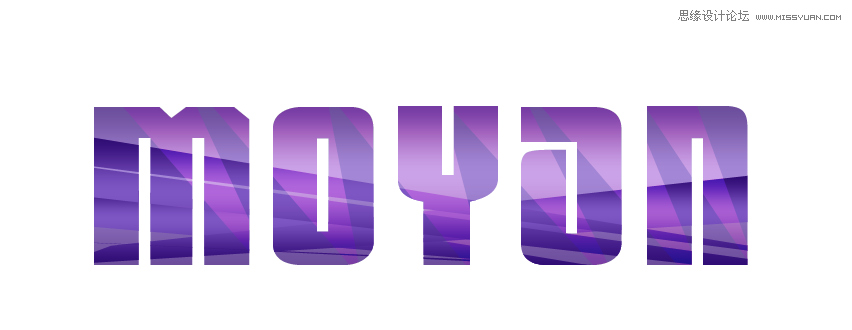
效果图:

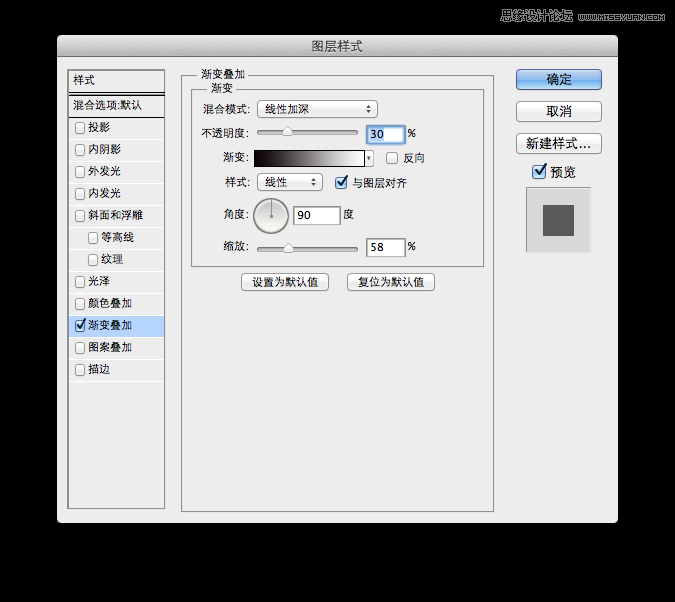
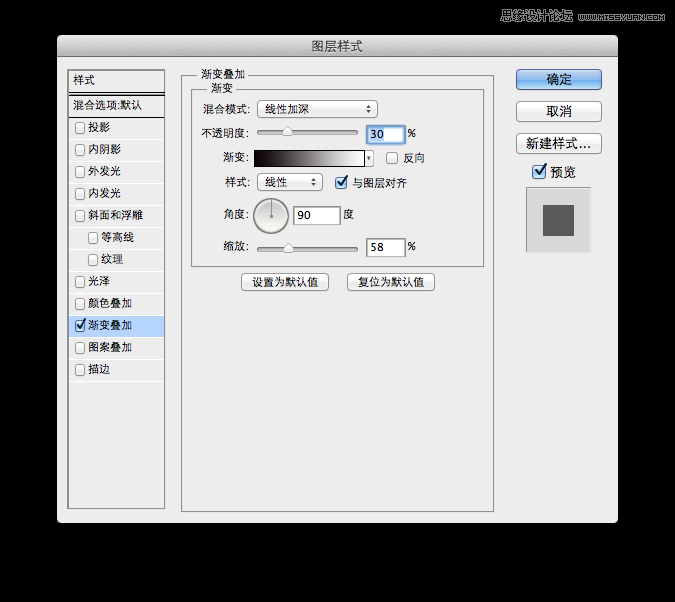
第一步:新建一个文档,尺寸:1200*700px。键入需要的字,用喜欢的颜色。应用字体图层样式:


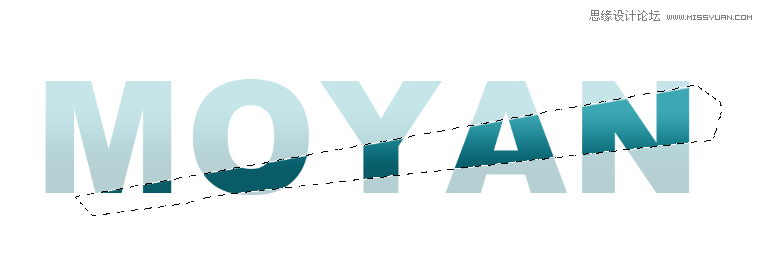
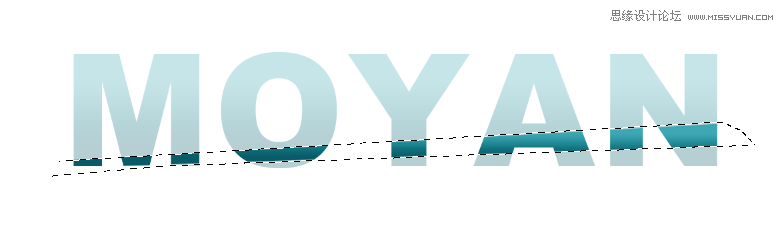
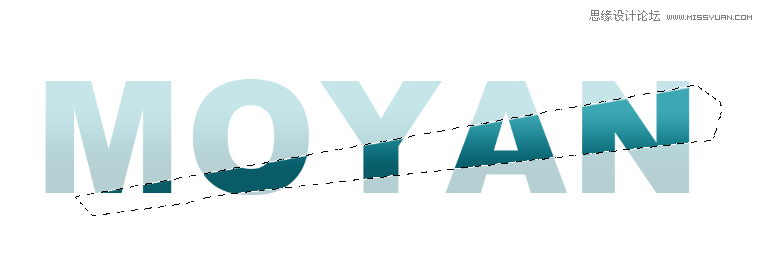
第二步:栅格化字体图层,用索套工具,开始自由的分割字了。为了方便看我把字体图层不透明化。

把选区部分按ctrl+J复制得到一个新的图层。




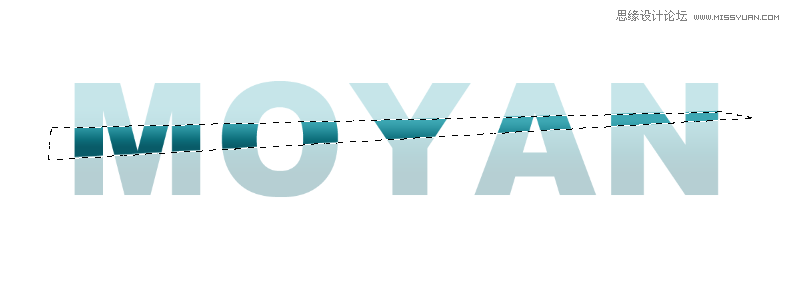
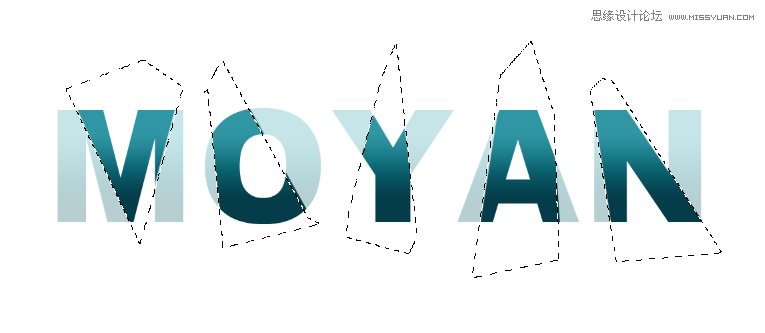
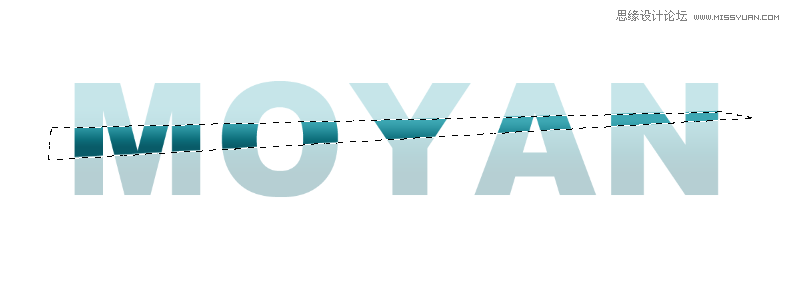
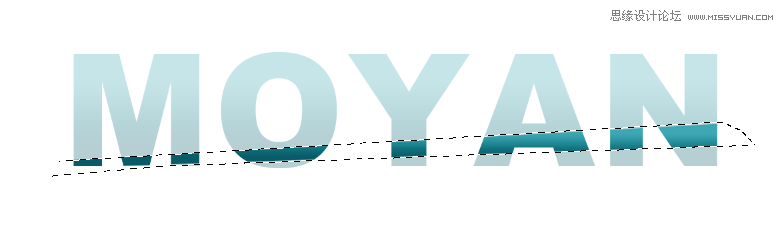
接下来不断选出需要的选区回到字体层ctrl+J复制新的图层,置于顶部。

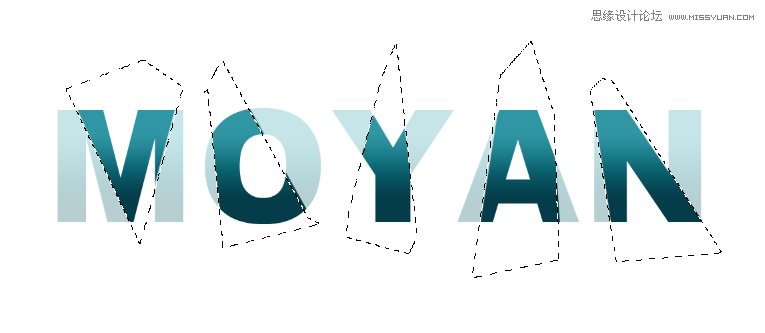
之后根据需要变化彼此的不透明度,选择自己需要的效果。展示几个效果,大家可以各自发挥创意了!


本教程主要使用Photoshop制作抽象格子效果的艺术字教程,偶然发现了一种拼色字的效果表现力很强,根据各人的需要可以制作出不同的效果,所以和大家分享一下
效果图:

第一步:新建一个文档,尺寸:1200*700px。键入需要的字,用喜欢的颜色。应用字体图层样式:


第二步:栅格化字体图层,用索套工具,开始自由的分割字了。为了方便看我把字体图层不透明化。

把选区部分按ctrl+J复制得到一个新的图层。




接下来不断选出需要的选区回到字体层ctrl+J复制新的图层,置于顶部。

之后根据需要变化彼此的不透明度,选择自己需要的效果。展示几个效果,大家可以各自发挥创意了!