修图匠“利用图层样式制作漂亮的彩色霓虹字[组图]”Photoshop图文教程内容:
本教程效果只用了一个图层样式,不过在设置图层样式的时候,可以手工调整一些面板中的等高线,尽量多拉几个波浪,这样可以把高光部分渲染的更有层次感。
最终效果

1、新建页面,尺寸随意(不要太小),背景填黑色。
2、打上字,如果用下面素材的就用魔棒工具把文字选取出来,按CTRL+J复制到新层,然后把背景填充黑色。

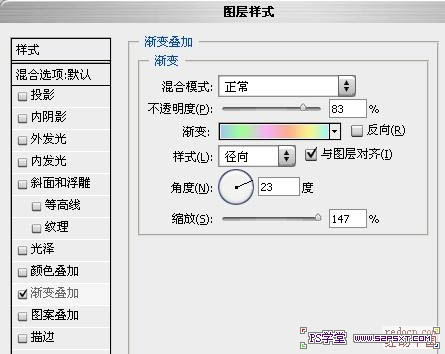
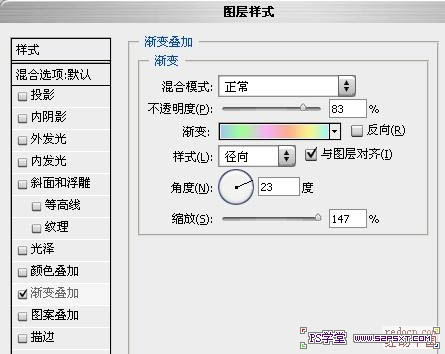
3、双击字体层,出面图层样式窗口,先给它做渐变样式。

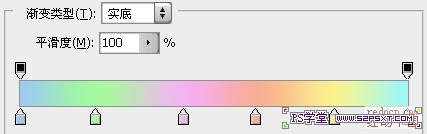
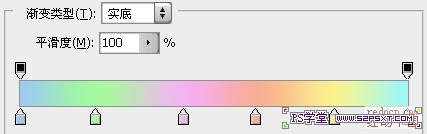
六色数值如下:#9ecaf0、#a5f99e、#f5b3f1、#f8ae97、#faf18e、#9df7fa。

添加光泽:

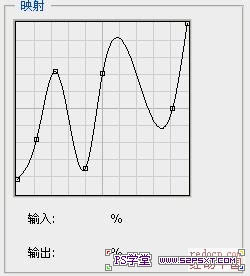
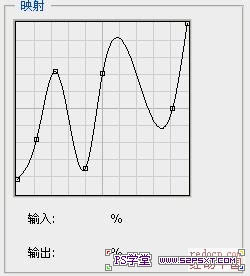
等高线自定义如下图:

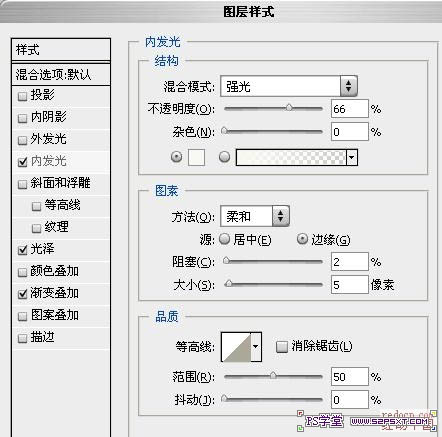
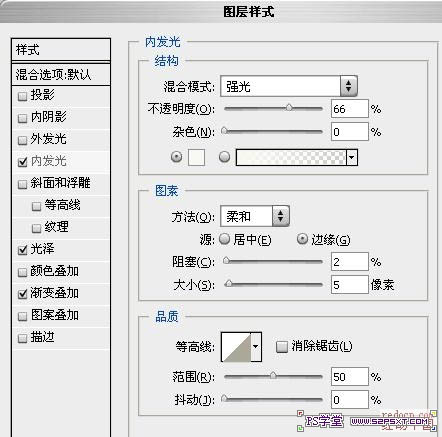
内发光:

内阴影:

内阴影等高线设置如下图:

斜面与浮雕,给字体添加点光感:

最后给字体加上光影效果--外发光:

最终效果:

本教程效果只用了一个图层样式,不过在设置图层样式的时候,可以手工调整一些面板中的等高线,尽量多拉几个波浪,这样可以把高光部分渲染的更有层次感。
最终效果

1、新建页面,尺寸随意(不要太小),背景填黑色。
2、打上字,如果用下面素材的就用魔棒工具把文字选取出来,按CTRL+J复制到新层,然后把背景填充黑色。

3、双击字体层,出面图层样式窗口,先给它做渐变样式。

六色数值如下:#9ecaf0、#a5f99e、#f5b3f1、#f8ae97、#faf18e、#9df7fa。

添加光泽:

等高线自定义如下图:

内发光:

内阴影:

内阴影等高线设置如下图:

斜面与浮雕,给字体添加点光感:

最后给字体加上光影效果--外发光:

最终效果:

