修图匠“用ps制作动感光线字体【多图】”Photoshop图文教程内容:
本教程我们学习如何把文字融合于类似爆炸产生的光线当中,完成本效果需要很多步骤,且应用到几个photoshop滤镜,但过程不难且效果很不错。
先看最终效果图。这种效果也可在其他软件里完成比如ae或者3dmax。以后会有讲解,请参考本站高级教程栏目。

新建文件,尺寸自定。前景色黑色输入文字,字体我选的是impact.

注意,得给文字周围留够空间,为后期光线爆炸效果做准备。
右击图层,选栅格化文字。按ctrl点图层缩略图,得到文字选区

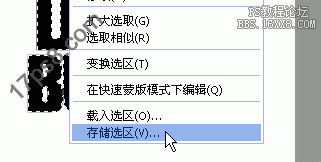
并把选区保存到通道中,选择>存储选区命令。

这时通道面板如下图所示。

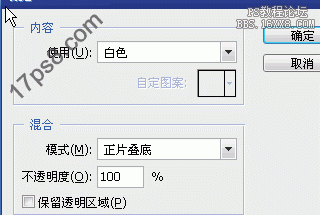
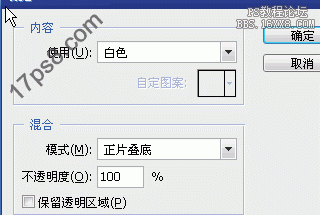
下面回到图层面板,Shift+F5填充文字图层,设置如下。

你会发现基本没啥变化,但你观察图层你会发现文字周围原来是空白的但现在已经填充了白色。
加高斯模糊滤镜,数值自定,别太模糊了。效果如下。

给文字应用曝光过度滤镜

结果如下。

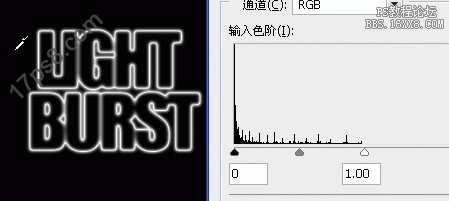
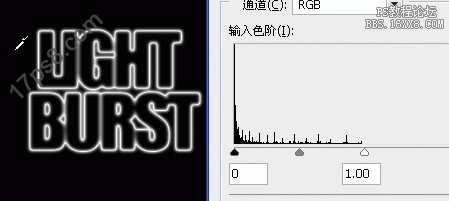
下面用色阶调亮文字,设置如右图,结果如左图。

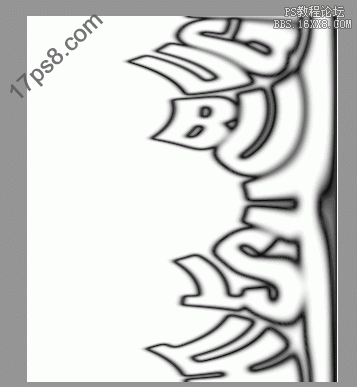
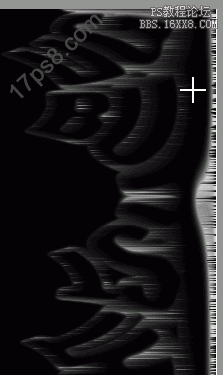
复制一层,应用滤镜>扭曲>极坐标。

旋转画布90度,ctrl+I反相命令,得到下图效果。

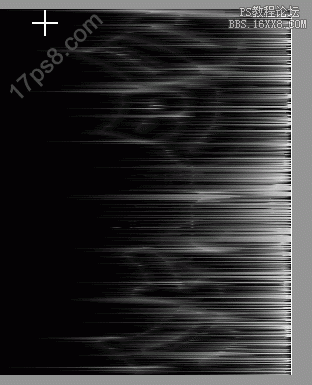
加风滤镜2次,之后再次反相。

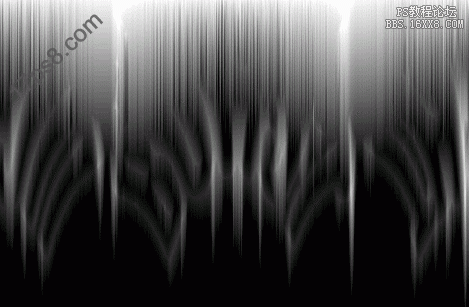
Ctrl+F2次,给予2次风滤镜效果。结果如下图。

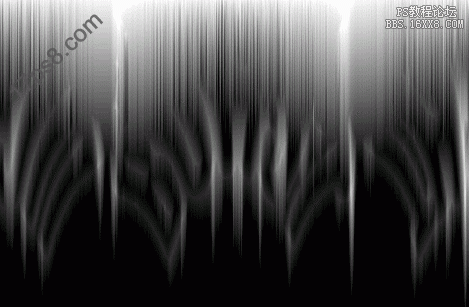
Ctrl+shift+L自动色阶,把图片调亮些。然后逆时针旋转画布90度。

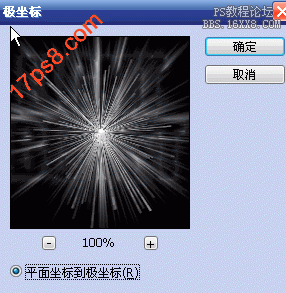
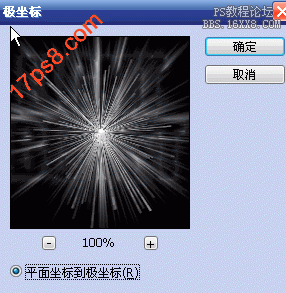
应用极坐标滤镜。

提示,如果觉得不够亮,用色阶轻微调整一下。
图层模式改为滤色(screen)效果如下。

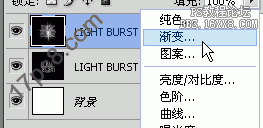
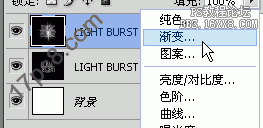
给图层加入渐变调节层。

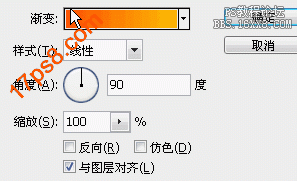
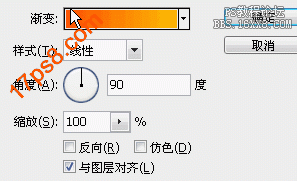
设置如下。

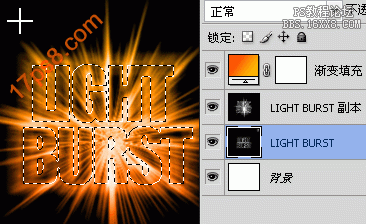
得到结果如下。

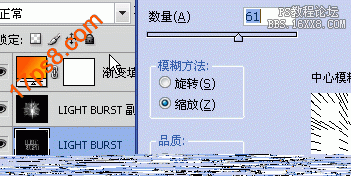
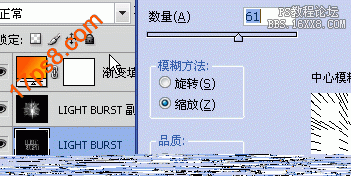
给底层文字应用径向模糊滤镜

得到下图效果

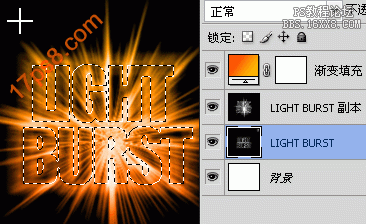
从通道调出选区,得到下图效果。

Alt+delete,往选区填充黑色。最终结果如图。

本教程我们学习如何把文字融合于类似爆炸产生的光线当中,完成本效果需要很多步骤,且应用到几个photoshop滤镜,但过程不难且效果很不错。
先看最终效果图。这种效果也可在其他软件里完成比如ae或者3dmax。以后会有讲解,请参考本站高级教程栏目。

新建文件,尺寸自定。前景色黑色输入文字,字体我选的是impact.

注意,得给文字周围留够空间,为后期光线爆炸效果做准备。
右击图层,选栅格化文字。按ctrl点图层缩略图,得到文字选区

并把选区保存到通道中,选择>存储选区命令。

这时通道面板如下图所示。

下面回到图层面板,Shift+F5填充文字图层,设置如下。

你会发现基本没啥变化,但你观察图层你会发现文字周围原来是空白的但现在已经填充了白色。
加高斯模糊滤镜,数值自定,别太模糊了。效果如下。

给文字应用曝光过度滤镜

结果如下。

下面用色阶调亮文字,设置如右图,结果如左图。

复制一层,应用滤镜>扭曲>极坐标。

旋转画布90度,ctrl+I反相命令,得到下图效果。

加风滤镜2次,之后再次反相。

Ctrl+F2次,给予2次风滤镜效果。结果如下图。

Ctrl+shift+L自动色阶,把图片调亮些。然后逆时针旋转画布90度。

应用极坐标滤镜。

提示,如果觉得不够亮,用色阶轻微调整一下。
图层模式改为滤色(screen)效果如下。

给图层加入渐变调节层。

设置如下。

得到结果如下。

给底层文字应用径向模糊滤镜

得到下图效果

从通道调出选区,得到下图效果。

Alt+delete,往选区填充黑色。最终结果如图。

