修图匠“用ps制作蜂窝网格字(多图)”Photoshop图文教程内容:
本教程介绍如何用photoshop制作类似一种马蜂窝的字体特效,其中还包含一些漂亮的泡泡,先看效果图。

新建文档1200x900像素,背景填充#eddbb9。

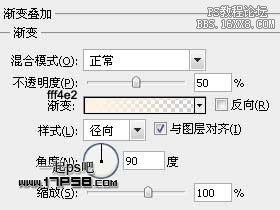
建新层,填充白色,添加图层样式。

填充归零,效果如下,画面中央产生发光的效果。

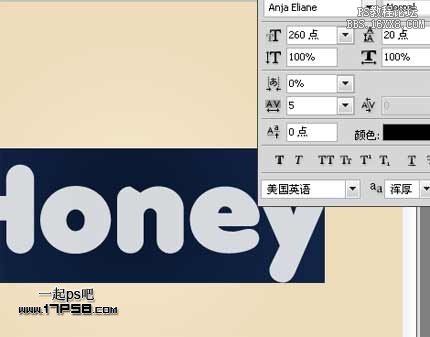
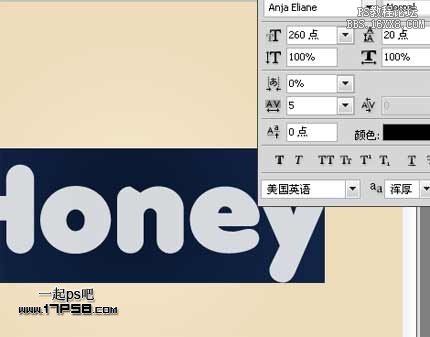
输入黑色文字。字体下载

建新层,用honey图案填充,(点击下载 原教程并没提供这个图案,我到google搜的一个,一模一样,网址是国外的)复制一层,隐藏。

调出文字选区,添加蒙版,隐藏文字层。

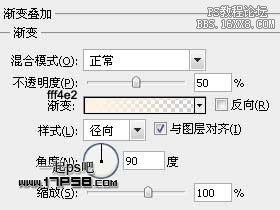
添加图层样式。




效果如下。

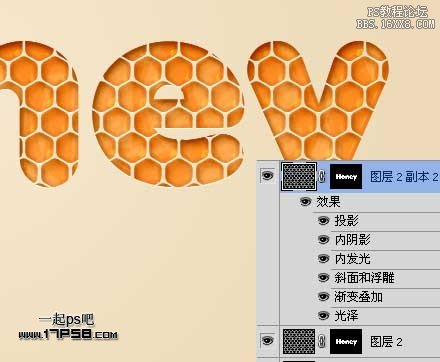
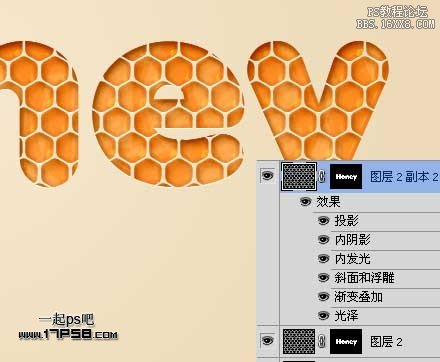
复制一层,添加其它样式。


效果如下。

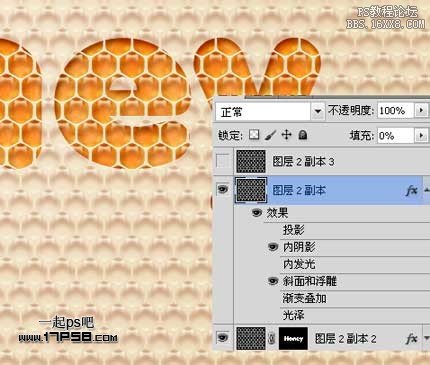
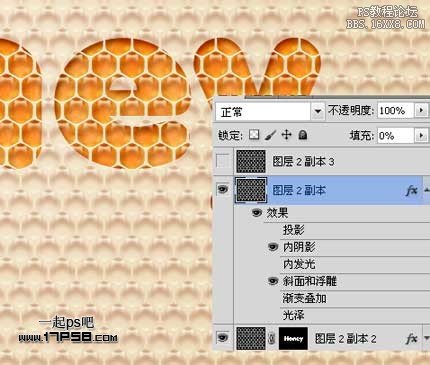
显示图层2副本,填充归零,复制一层(图层2副本3)隐藏。

添加内阴影和浮雕,隐藏其它样式。



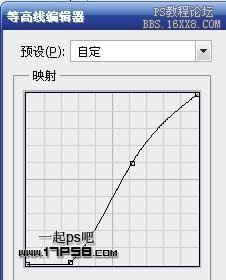
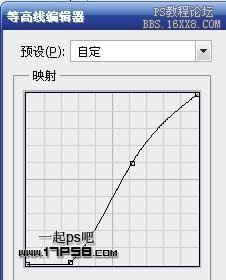
等高线如下图。

效果如下。

显示图层2副本3,填充归零。

添加图层样式。

最后加上老外网站的网址字母,最终效果如下。

局部。

本教程介绍如何用photoshop制作类似一种马蜂窝的字体特效,其中还包含一些漂亮的泡泡,先看效果图。

新建文档1200x900像素,背景填充#eddbb9。

建新层,填充白色,添加图层样式。

填充归零,效果如下,画面中央产生发光的效果。

输入黑色文字。字体下载

建新层,用honey图案填充,(点击下载 原教程并没提供这个图案,我到google搜的一个,一模一样,网址是国外的)复制一层,隐藏。

调出文字选区,添加蒙版,隐藏文字层。

添加图层样式。




效果如下。

复制一层,添加其它样式。


效果如下。

显示图层2副本,填充归零,复制一层(图层2副本3)隐藏。

添加内阴影和浮雕,隐藏其它样式。



等高线如下图。

效果如下。

显示图层2副本3,填充归零。

添加图层样式。

最后加上老外网站的网址字母,最终效果如下。

局部。

