修图匠“用ps制作动感流光字[图]”Photoshop图文教程内容:
本教程介绍如何用photoshop的图层样式和动画面板制作一个流光字,先看效果图。

新建文档500x100像素文档,背景填充灰色,输入白色文字。

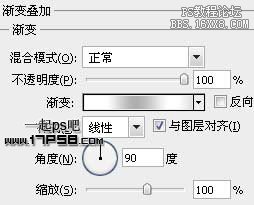
添加图层样式。




会得到类似下图的效果。

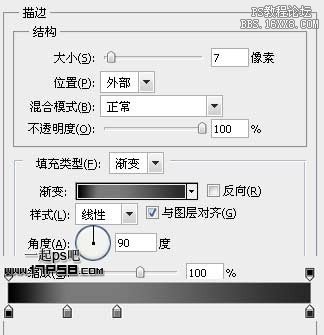
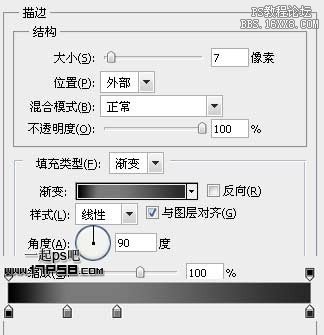
复制文字层,右击图层>清除图层样式,之后添加描边样式。

并把图层挪到原文字层底部,右击图层>转为智能对象,效果如下。

再复制原文字层,右击图层>清除图层样式,填充归零,之后添加浮雕样式。

挪到图层顶部,效果如下(隐藏其它层)

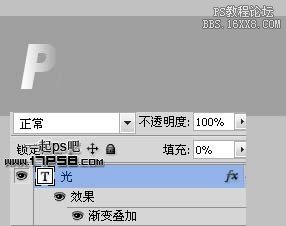
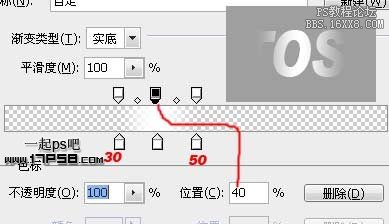
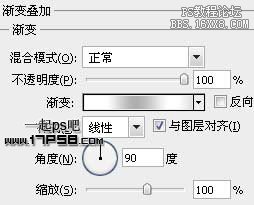
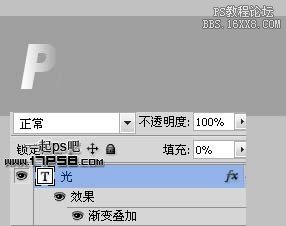
再复制原文字层,图层名字改为光,右击图层>清除图层样式,填充归零,挪到图层顶部,添加渐变叠加样式。

隐藏其它层,效果如下。

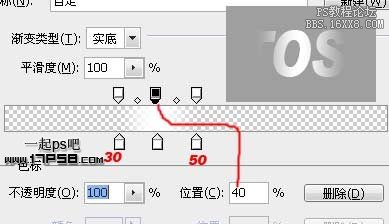
复制光层,修改样式,改变色块的位置。

再复制一层,设置如下,就是每次色块的位置都增加20%。

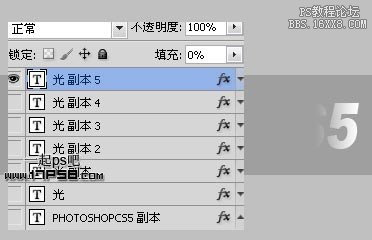
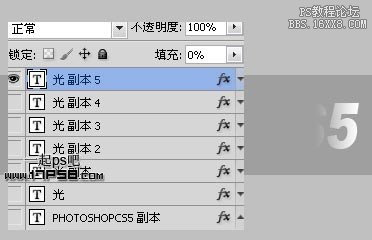
重复这个步骤,一共得到6个光层。

下面制作动画,窗口>动画调出动画面板。隐藏所有光层,第一帧时间设为2秒,循环次数改为永远。

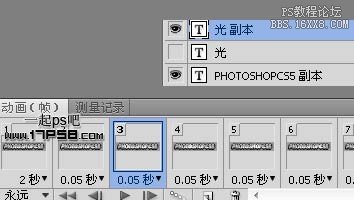
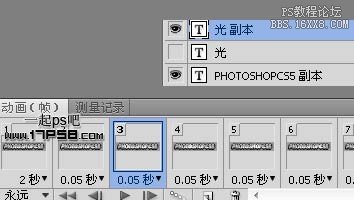
点击红框内的按钮新建一帧,时长设为0.05秒,同时图层面板显示光层。

再新建一帧,图层面板显示光副本层但隐藏光层。

重复这个步骤,最后文件存储为web格式,输出GIF格式即可,效果如下。

本教程介绍如何用photoshop的图层样式和动画面板制作一个流光字,先看效果图。

新建文档500x100像素文档,背景填充灰色,输入白色文字。

添加图层样式。




会得到类似下图的效果。

复制文字层,右击图层>清除图层样式,之后添加描边样式。

并把图层挪到原文字层底部,右击图层>转为智能对象,效果如下。

再复制原文字层,右击图层>清除图层样式,填充归零,之后添加浮雕样式。

挪到图层顶部,效果如下(隐藏其它层)

再复制原文字层,图层名字改为光,右击图层>清除图层样式,填充归零,挪到图层顶部,添加渐变叠加样式。

隐藏其它层,效果如下。

复制光层,修改样式,改变色块的位置。

再复制一层,设置如下,就是每次色块的位置都增加20%。

重复这个步骤,一共得到6个光层。

下面制作动画,窗口>动画调出动画面板。隐藏所有光层,第一帧时间设为2秒,循环次数改为永远。

点击红框内的按钮新建一帧,时长设为0.05秒,同时图层面板显示光层。

再新建一帧,图层面板显示光副本层但隐藏光层。

重复这个步骤,最后文件存储为web格式,输出GIF格式即可,效果如下。

