修图匠“ PHOTOSHOP设计一款很酷的银灰色文字教程【组图】”Photoshop图文教程内容:
在本教程中,我将向大家展示如何创建一个强大和醒目的文字效果。我们将使用渐变叠加,图案叠加样式,和其他一些技术。
效果如下图:
在Adobe Photoshop中创建一个新文件(Ctrl + N)大小为1920px * 1200px,72像素的分辨率。然后选择油漆桶工具(G),用#353430色填充这个新的背景层。

为了创建一个如第一张图片那样的背景,我们要下载 Spiderman Pattern。复制图案文件,并将其粘贴到C:/Adobe/Photoshop/Presets/Patterns中。然后创建一个新层,使用油漆桶工具(G)#959595色填充这层。

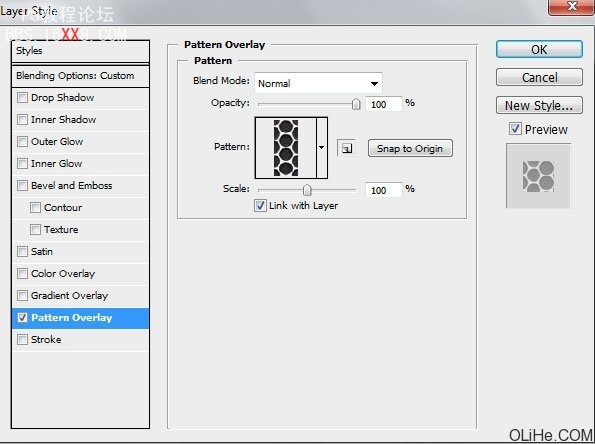
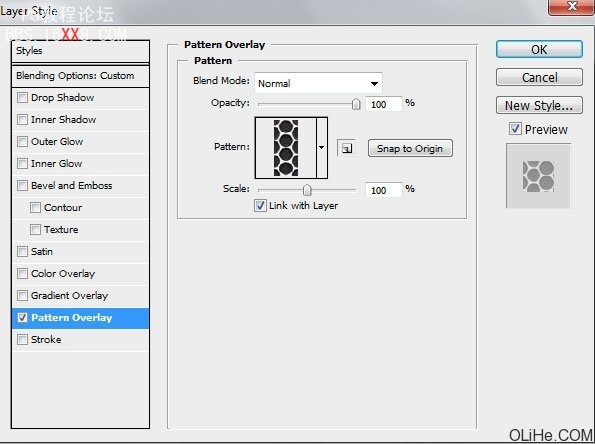
设置这一层的不透明度为41%,点击图层面板底部的添加图层样式图标,然后选择图案叠加。选择我们之前下载的图案(Spiderman Pattern)。

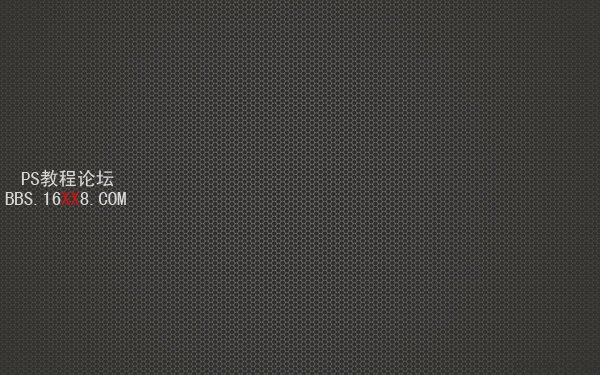
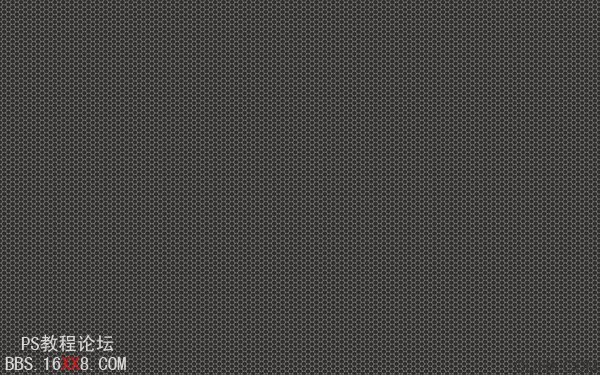
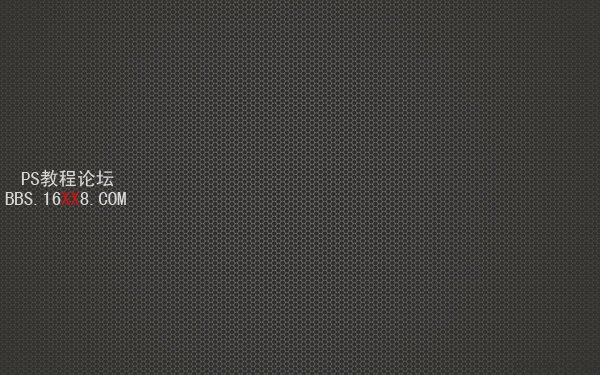
我们就得到了下图所示的背景。

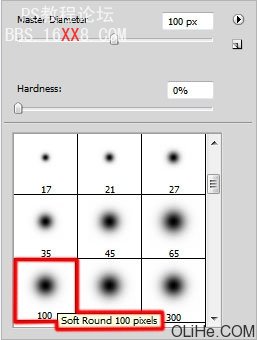
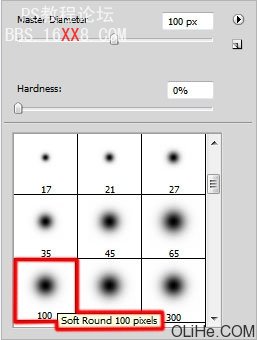
在同一图层上点击图标面板底部的添加蒙版图标,然后使用画笔工具(B)选择一个软的圆形黑色笔刷(在选项栏里设置不透明度为15%)

使用软的圆形笔刷在图片的边缘涂抹:

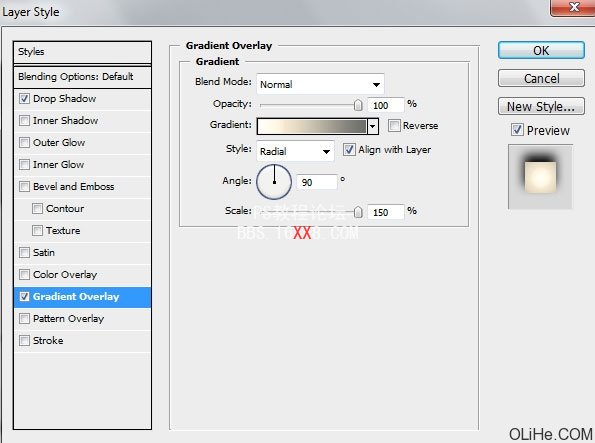
复制最后取得的图层,设置填充为0%,并单击添加图层样式按钮,选择渐变叠加:

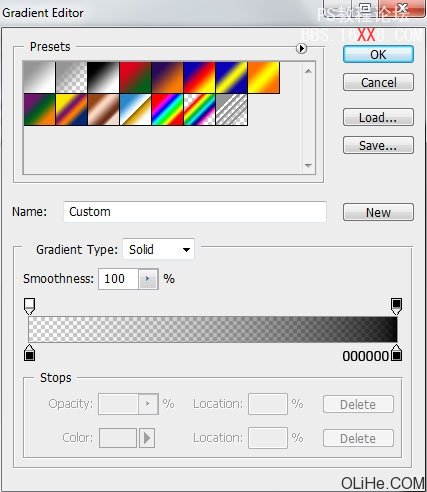
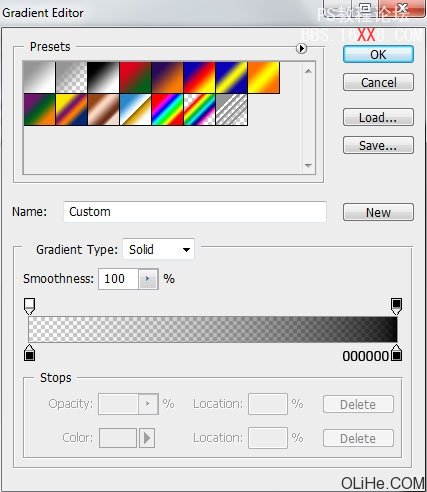
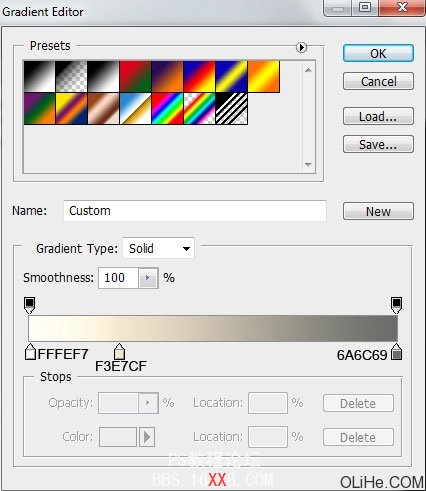
点击颜色栏打开渐变编辑器,并如下图所示设置颜色。单击确定来关闭渐变编辑器对话框。

我们就得到了下图所示的背景效果:

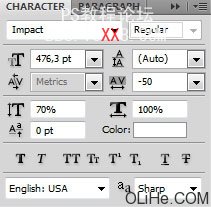
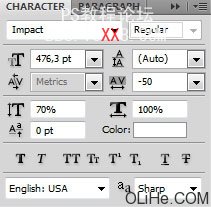
点击水平文字工具(T)。在文字面板上选择字体,大小和颜色。


在图像中点击,输入HAPPY NEW YEAR 2010 文本。

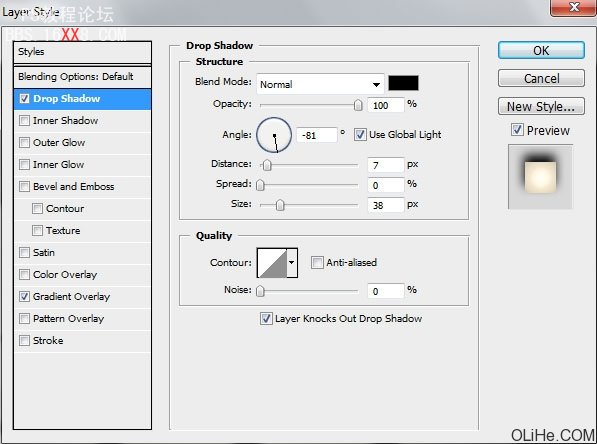
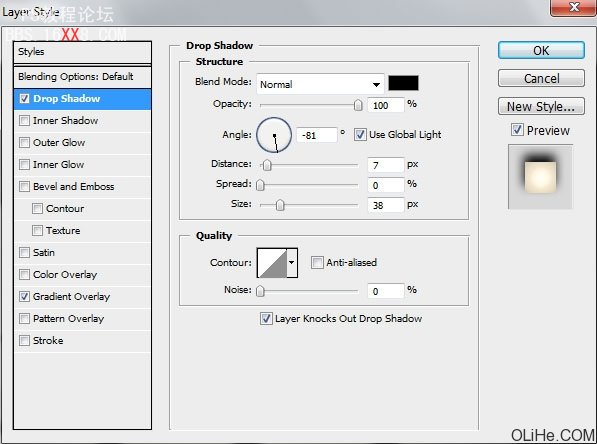
点击添加图层样式图标,并选择投影:

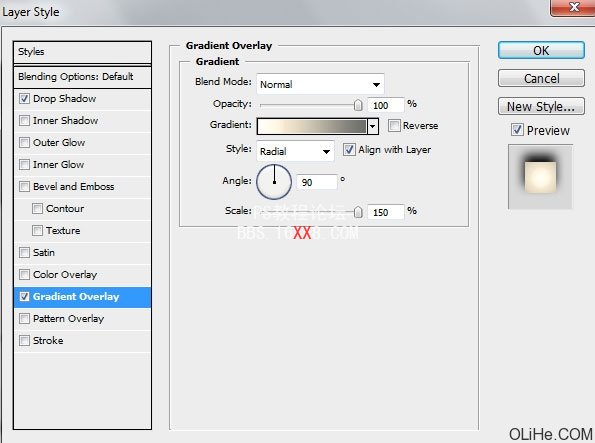
再选择渐变叠加:

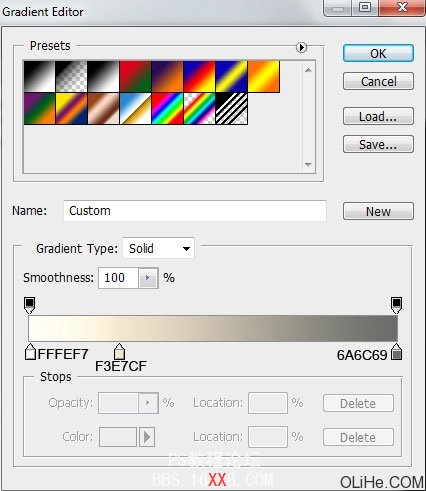
点击颜色栏打开渐变编辑器,并如下图所示设置颜色。单击OK关闭渐变编辑器对话框。

我们就得到了下图所示的文本:

使用自由变换(按Ctrl + T)倾斜文本,如下图:
完成了,很简单吧~
在本教程中,我将向大家展示如何创建一个强大和醒目的文字效果。我们将使用渐变叠加,图案叠加样式,和其他一些技术。
效果如下图:
在Adobe Photoshop中创建一个新文件(Ctrl + N)大小为1920px * 1200px,72像素的分辨率。然后选择油漆桶工具(G),用#353430色填充这个新的背景层。

为了创建一个如第一张图片那样的背景,我们要下载 Spiderman Pattern。复制图案文件,并将其粘贴到C:/Adobe/Photoshop/Presets/Patterns中。然后创建一个新层,使用油漆桶工具(G)#959595色填充这层。

设置这一层的不透明度为41%,点击图层面板底部的添加图层样式图标,然后选择图案叠加。选择我们之前下载的图案(Spiderman Pattern)。

我们就得到了下图所示的背景。

在同一图层上点击图标面板底部的添加蒙版图标,然后使用画笔工具(B)选择一个软的圆形黑色笔刷(在选项栏里设置不透明度为15%)

使用软的圆形笔刷在图片的边缘涂抹:

复制最后取得的图层,设置填充为0%,并单击添加图层样式按钮,选择渐变叠加:

点击颜色栏打开渐变编辑器,并如下图所示设置颜色。单击确定来关闭渐变编辑器对话框。

我们就得到了下图所示的背景效果:

点击水平文字工具(T)。在文字面板上选择字体,大小和颜色。


在图像中点击,输入HAPPY NEW YEAR 2010 文本。

点击添加图层样式图标,并选择投影:

再选择渐变叠加:

点击颜色栏打开渐变编辑器,并如下图所示设置颜色。单击OK关闭渐变编辑器对话框。

我们就得到了下图所示的文本:

使用自由变换(按Ctrl + T)倾斜文本,如下图:
完成了,很简单吧~
